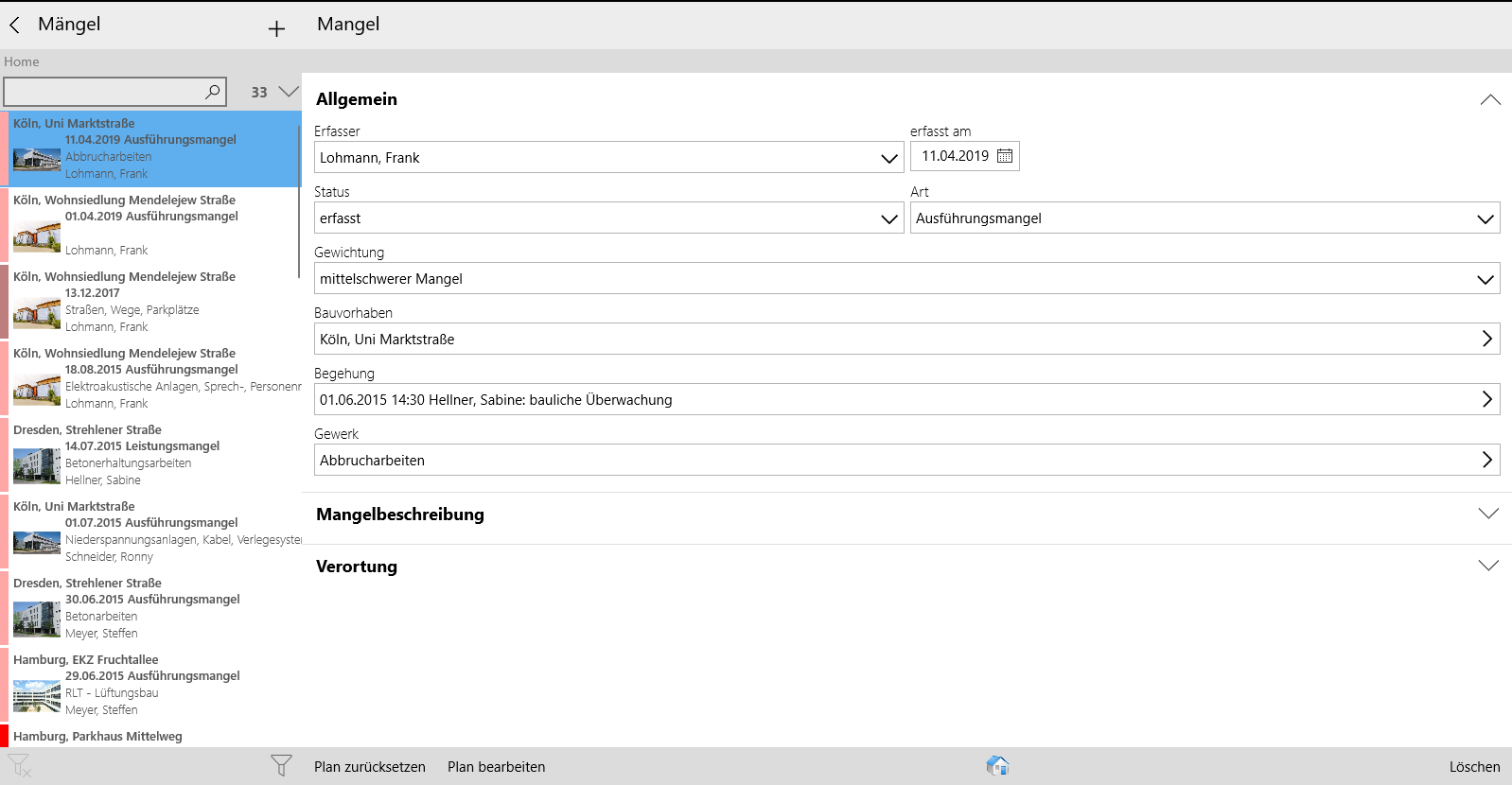
Detailansicht
Verwenden Sie eine Detailansicht, damit der Benutzer einen einzelnen Datensatz ansehen und bearbeiten kann. Sie besteht aus Eingabefeldern, die untereinander dargestellt werden und jeweils eine Beschriftung und einen Wert besitzen. Eingabefelder sind in Abschnitte unterteilt, die jeweils eine eigene Überschrift haben können. Wenn der angezeigte Inhalt zu groß für den Bildschirm wird, beginnt die Detailansicht vertikal zu scrollen.
Eine Detailansicht ist, genau wie eine Listenansicht, auf eine Klasse gebunden. Besteht eine Verbindung zum Webservice, können Attribute der Klasse abgefragt und zur Detailansicht als Eingabefeld hinzugefügt werden.

Eigenschaften
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| Name | Text | Der eindeutige Name der Ansicht. |
| Bindung | Dropdown | Auswahl der Klasse, auf die diese Detailansicht gebunden ist. Schreibgeschützt, falls sich die Bindung aus einem vorherigen Schritt ergibt. |
| Wischen aktiviert | Ja / Nein | Gibt an, ob eine horizontale Wischgeste auf der Detailansicht dazu führt, dass der letzte bzw. nächste Datensatz geladen wird. Funktioniert nur, falls der vorige Schritt eine Listenansicht enthält. |
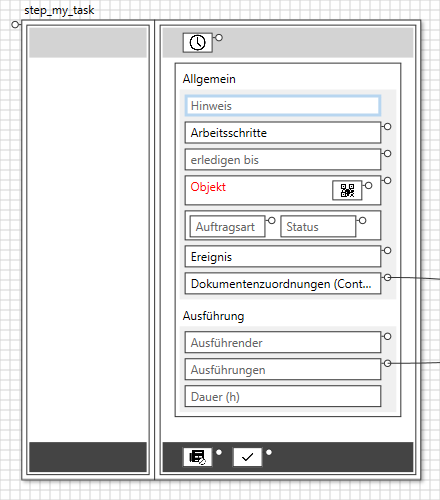
Abschnitte
Um Eingabefelder zu einer Detailansicht hinzuzufügen, muss zunächst mindestens ein Abschnitt innerhalb der Detailansicht existieren. Wenn eine neue Detailansicht per Drag & Drop in einen Schritt gezogen wird, generiert der Designer automatisch den ersten Abschnitt. Sie dienen zur Trennung der Felder in logische Teilbereiche, damit sie der Benutzer schneller erfassen kann. Außerdem kann eine Überschrift für den Abschnitt hinterlegt werden.
Ist eine optische Trennung nicht erforderlich, so können alle Eingabefelder in einem Abschnitt definiert und die Überschrift des Abschnitts entfernt werden.
Ein- und Ausklappen
Abschnitte können unterschiedlich dargestellt werden. Standardmäßig werden alle Abschnitte untereinander angezeigt. Zusätzlich ist es möglich, das Ein- und Ausklappen einzelner Abschnitte über die dynamische Eigenschaft style.enableCollapse zu aktivieren. In diesem Fall wird ein Pfeil im rechten Bereich der Abschnittsüberschrift sichtbar, über den man den Abschnitt ein- und ausklappen kann. Die Eigenschaft style.initialCollapsed gibt an, ob der Abschnitt initial sichtbar oder versteckt ist.
style:
{
"enableCollapse": true,
"initialCollapsed": true
}

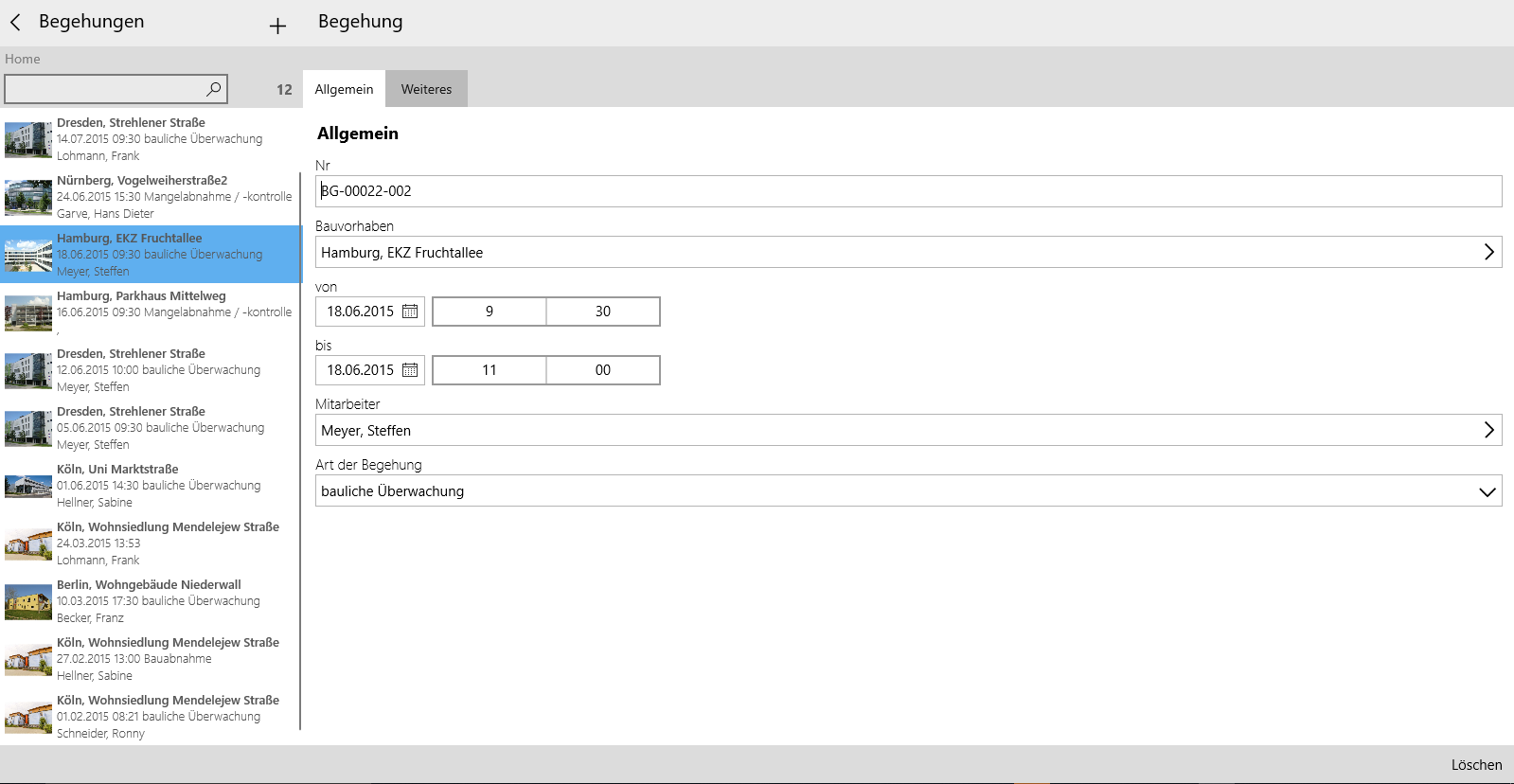
Karteikarten
Eine weitere Darstellungsmöglichkeit für Abschnitte sind Karteikarten. Ähnlich wie in pit - FM werden hier die Abschnitte nochmals in Karteikarten (Tabs) gruppiert, von denen immer nur eine Karteikarte angezeigt wird. Dabei kann eine Karteikarte ein oder mehrere Abschnitte enthalten.
Karteikarten werden über eine Kachelansicht realisiert, die zur Umschaltung der Inhalte verwendet wird und die Überschriften der Karteikarten anzeigt. Folgende Bedingungen müssen erfüllt sein, damit die Kachelansicht für die Umschaltung der Tabs verwendet werden kann:
- Die Kachelansicht muss die dynamische Eigenschaft
style.isTabdefinieren.
{
"isTab": true,
"fontSize": 14,
"color": "#BBBBBB"
}
- Die Detailansicht benötigt die dynamische Eigenschaft
style.hasTabs.
{
"hasTabs": true
}
- An jedem Abschnitt wird die dynamische Eigenschaft
style.tabIndexbenötigt. Mehrere Abschnitte können derselben Karteikarte zugeordnet sein. Die Reihenfolge der Tabs ergibt sich aus der Anordnung der Kacheln in der Kachelansicht (von links nach rechts, angefangen bei 0).
{
"tabIndex": 0
}
- Die Kacheln benötigen keinen Aktivator, aber eine Darstellung. Der Text der Darstellung wird dann als Überschrift angezeigt. Bild und Hintergrundfarbe der Kachel werden nicht benötigt.

Beispiel als Json:
{
"step_tab_example": {
"views": {
...
"viewTabs": {
"siteindex": 1,
"type": "dashboard",
"activators": [
{
"logicID": "",
"uiID": "ui_ATabAllgemein"
},
{
"logicID": "",
"uiID": "ui_ATabWeiteres"
}
],
"style": {
"isTab": true,
"fontSize": 14,
"color": "#BBBBBB"
}
},
"viewDetail": {
"siteindex": 1,
"type": "detail",
"section": [
{
"header": "Allgemein",
"rows": [
...
],
"style": {
"tabIndex": 0
}
},
{
"header": "Weiteres",
"rows": [
...
],
"style": {
"tabIndex": 1
}
}
],
"style": {
"hasTabs": true
}
}
},
"topBar": {
"activators": []
},
"bottomBar": {
"activators": []
},
"layout": "none"
}
}
Navigation zwischen Datensätzen
Wird ein Datensatz in einer Detailansicht angezeigt, hat der Nutzer meist zuvor diesen Datensatz aus einer Liste ausgewählt. Insbesondere auf einem Telefon gibt es nicht genug Platz, sowohl die Liste als auch die Details des Datensatzes anzuzeigen. Möchte der Nutzer nun den Datensatz wechseln, muss er zunächst zurück zur Liste und danach den neuen Datensatz auswählen.
Eine zeitsparende Alternative stellt das Umschalten der Datensätze direkt aus der Detailansicht dar. Zum einen kann dies über eine horizontale Wischgeste erfolgen. Hierfür muss das Häkchen Wischen aktivieren an der Detailansicht angeschaltet sein.
Bemerkung
Die horizontale Wischgeste kann sich mit anderen Wischgesten überlagern (z.B. Seitenmenü, Navigation zurück unter iOS). Verwenden Sie in diesem Fall stattdessen Buttons für das Umschalten des Datensatzes.
Das Umschalten kann aber auch über separate Buttons (z.B. in der oberen Leiste der App-Seite) erfolgen. Defür müssen die Buttons über die zugehörige Ansicht mit der Detailansicht verbunden sein. Per Skript kann man nun wiefolgt zum nächsten bzw. vorherigen Datensatz springen:
var listView = Ti.App.viewController.getViewByID('viewFaults', true);
var prevModel = listView.getPrevModel(model, false); // oder getNextModel
if (prevModel) {
view.resetWithModel(prevModel);
Ti.App.dispatchEvent(Ti.App.globals.EVENT_CHECK_BUTTON_CONDITIONS);
}
Hier wird zunächst eine Variable mit der Instanz der aktuellen Listenansicht befüllt. Diese Liste definiert eine Funktion zum Ermitteln des vorigen bzw. nächsten Datensatzes unter Berücksichtigung des aktuellen Datensatzes (model). Mit resetWithModel kann die Detailansicht (view) nun den diesen Datensatz anzeigen. Das Ereignis EVENT_CHECK_BUTTON_CONDITIONS aktualisiert den Zustand der aktuell angezeigten Buttons. Falls gewünscht, können die Vor- und Zurückbuttons über eine Bedingung ausgegraut werden, falls der erste oder letzte Datensatz erreicht ist:
var listView = Ti.App.viewController.getViewByID('viewFaults', true);
var prevModel = listView.getPrevModel(model, false); // oder getNextModel
if (prevModel) return true;
return false;
Bindung
Jede Detailansicht muss an eine Klasse gebunden werden. Dies bildet die Grundlage, um zu entscheiden, welche Attribute des Datensatzes angezeigt werden können. Über den Inspektor lässt sich die Bindung einer Detailansicht auswählen.
Ist noch keine Bindung für die gewünschte Klasse vorhanden, muss zunächst eine neue erstellt werden. Hierfür gibt es mehrere Möglichkeiten. Entweder erstellt man im Tab Bindungen der Bibliothek eine neue Bindung und weist sie im zweiten Schritt an der Listenansicht zu. Alternativ kann man den speziellen Eintrag Neu... im Dropdown für die Bindung verwenden. Dann wird eine neue Bindung erstellt und sofort zugewiesen. Es ist auch möglich, über das Rechtsklick-Kontextmenü der Detailansicht den Eintrag Bindung bearbeiten zu wählen. Hier würde ebenfalls eine neue Bindung angelegt werden, falls es noch keine gibt.
Tipp
Es kann vorkommen, dass die Bindung schreibgeschützt ist. In diesem Fall hat der Designer automatisch eine Bindung vom vorigen Schritt ermittelt. Beispielsweise wird die Bindung einer Listenansicht automatisch für die Detailansicht übernommen, sofern die Liste mit dem Detailschritt verbunden wurde.
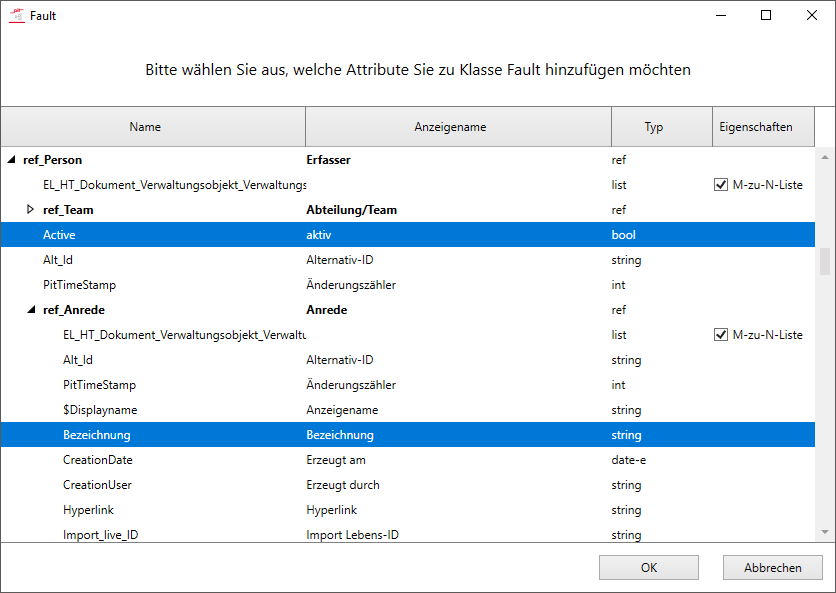
Attributauswahl
Eingabefelder werden zur Detailansicht über einen ihrer Abschnitte hinzugefügt. Voraussetzung dafür ist eine Verbindung zum Webservice und dass die Detailansicht eine Bindung auf eine Klasse hat. Über einen Dialog lassen sich nun ein oder mehrere Attribute zur Detailansicht hinzufügen.
Hierbei kann man sowohl Attribute hinzufügen, die direkt an der Klasse definiert sind, als auch komplexe Attribute, die sich über mehrere Referenzen zusammensetzen. Wird die Auswahl bestätigt, erstellt der Designer für jedes Attribut ein neues Eingabefeld. Diese werden mit dem ausgewählten Attributen verknüpft und zum Abschnitt der Detailansicht hinzugefügt.
Im Falle eines Listenattributs kann man über die Checkbox M-zu-N-Liste auswählen, ob es sich um eine normale Liste oder eine HT-Verbindung handelt. Das generierte Eingabefeld wird dementsprechend anders konfiguriert. Weitere Informationen zu Listenattributen finden Sie hier.