Aktivator
Ein Aktivator beschreibt ein oder mehrere Aktionen, die die App automatisch ausführen soll sobald ein bestimmtes Kriterium erfüllt ist. Aktivatoren können durch unterschiedliche Ereignisse innerhalb der App ausgelöst werden. Dies betrifft zum Beispiel das Tippen auf einen Button oder eine Kachel, das Ausführen eines Skripts oder das Verändern eines Attributwerts.
Es gibt verschiedene Arten von Aktivatoren. Übergänge können im Workflow-Editor per Drag & Drop von ausgehenden zu eingehenden Konnektoren gezogen werden und haben den Typ Navigieren. Andere Arten von Aktivatoren werden in der Bibliothek im Tab Aktivatoren angelegt. In jedem Fall kann zusätzlich Code ausgeführt werden.

Aktivatoren haben spezielle Eigenschaften, je nach dem, wo und wie sie eingesetzt werden. Sie können einen Filter für Listen übergeben, ein Liste-zu-Liste-Übergangsattribut definieren, den Navigationsstapel zurücksetzen, und vieles mehr.
Eigenschaften
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| Name | Text | Der eindeutige Name des Aktivators. |
| Typ | Dropdown | Auswahl des Aktivator-Typs. Mögliche Werte sind Navigieren, Code, Funktion oder Zurück Navigieren. |
| Neuen Datensatz anlegen | Ja / Nein | Gibt an, ob beim Übergang zum nächsten Schritt ein neuer Datensatz der Ausgangsklasse erzeugt werden soll. Wird nur bei Übergängen angezeigt. |
| Übergangsattribut | Dropdown | Auswahl eines Listenattributs der Ausgangsklasse. Wird nur bei Liste-zu-Liste-Übergängen angezeigt. Durch die Auswahl wird die Ziel-Liste auf die Referenzklasse des Listenattributs gebunden. |
| Aktivator automatisch ausführen | Ja / Nein | Gibt an, ob ein Aktivator sofort ausgeführt werden soll, sobald das Ausgangselement sichtbar wird. |
| Navigationsstapel zurücksetzen | Ja / Nein | Gibt an, ob der Aktivator den aktuellen Navigationsstapel des Schritts zurücksetzen soll. Dies ist sinnvoll bei Übergängen zwischen Listen und Detailansichten, da sonst jeder Wechsel des Datensatzes einen weiteren Schritt auf den Navigationsstapel legt. |
| Vorheriger Schritt | Text | Nummer oder Name des Schritts, zu dem zurücknavigiert werden soll. Die Nummer des Schritts ist die Reihenfolge, in der dieser zum Navigationsstapel hinzugefügt wurde. Der Startschritt hat die Nummer 0. Wird nur bei Aktivatoren vom Typ Zurück Navigieren angezeigt. |
| Funktionstyp | Dropdown | Auswahl der Funktion bei einem Funktionsaktivator. Löst eine vorgegebene Systemfunktion aus. Wird nur bei Aktivatoren vom Typ Funktion angezeigt. |
| Filter | Dropdown | Auswahl des Filters, der für die Anzeige im Zielschritt verwendet wird. Dies ist sinnvoll, wenn auf eine Liste oder eine Auswahl navigiert werden soll. |
| JavaScript ausführen | Code | Skript, das bei Auslösen des Aktivators ausgeführt wird. Nur bei Aktivatoren vom Typ Skript sichtbar. |
| Aufruf | Code | Skript, das bei Auslösen des Aktivators ausgeführt wird. Kann untersucht und zurückgesetzt werden. Bei allen Aktivatoren außer vom Typ Skript sichtbar. |
Neuen Datensatz anlegen
Mit der Eigenschaft Neuen Datensatz anlegen kann bei Übergängen automatisch ein Datensatz erzeugt werden, sofern das Ausgangselement auf eine konkrete Klasse gebunden ist. Wenn das Ausgangselement eines Übergangs mit dieser Eigenschaft ein Button ist, so muss er einer Ansicht des Schritts zugeordnet sein. Dies geschieht über das Dropdown zugehörige Ansicht. Erst dann kann die Bindung der Ansicht auf den Zielschritt übertragen und ein Datensatz der gebunden Klasse angelegt werden.
Ein typisches Anwendungsszenario ist eine Listenansicht mit einem Button, der einen Datensatz zu dieser Liste hinzufügen soll. Um dies zu erreichen, müssen folgende Voraussetzungen erfüllt sein:
- Am Button ist als zugehörige Ansicht die Liste ausgewählt
- Am Aktivator des Buttons ist die Eigenschaft Neuen Datensatz anlegen aktiviert
- Der Aktivator des Buttons führt auf eine Detailansicht. Hier können Attribute des neuen Datensatzes editiert werden.
Es wird empfohlen, eine Neuanlage von Datensätzen immer mit der dynamischen Eigenschaft usePopOver vom Typ Ja / Nein am Aktivator zu kombinieren. Dies führt dazu, dass der neue Schritt nicht wie sonst auf den Navigationsstapel gelegt wird, sondern in einem modalen Dialog geöffnet wird, der eine Interaktion mit anderen Teilen der App verhindert. So kann sichergestellt werden, dass der Nutzer den Datensatz zuerst vervollständigt und alle Pflichtfelder ausfüllt, bevor er weiterarbeiten kann.
Liste-zu-Liste-Übergang
Neben einer Navigation zu einer Detailansicht des ausgewählten Datensatzes gibt es auch die Möglichkeit, von einer Liste direkt in die nächste zu springen. Dies ist sinnvoll, wenn der zu erstellende Prozess ein Objekt primär über eines seiner Listenattribute definiert. Beispielsweise einen Auftrag über seine Arbeitsschritte. Dann wäre es umständlich, zuerst von der Liste der Aufträge zu der Detailseite eines Auftrags zu navigieren, um sich anschließend die Arbeitsschritte anzuzeigen.
Eine Abkürzung verschafft hier das Feature des direkten Übergangs von einer Liste zur nächsten. Dafür hinterlegt man am Aktivator zwischen den beiden Listen die Eigenschaft Übergangsattribut. Hier wählt man aus einem Dropdown eines der Listenattribute der ersten Klasse aus, das dann als Grundlage für die Anzeige in der zweiten Liste genommen wird. Die Bindung der zweiten Liste aktualisiert sich im Designer entsprechend auf die Referenzklasse des Listenattributs, im Beispiel also auf die Klasse Arbeitsschritt. Der Nutzer gelangt nun direkt zun den Arbeitsschritten, wenn er einen Auftrag aus der Liste antippt.
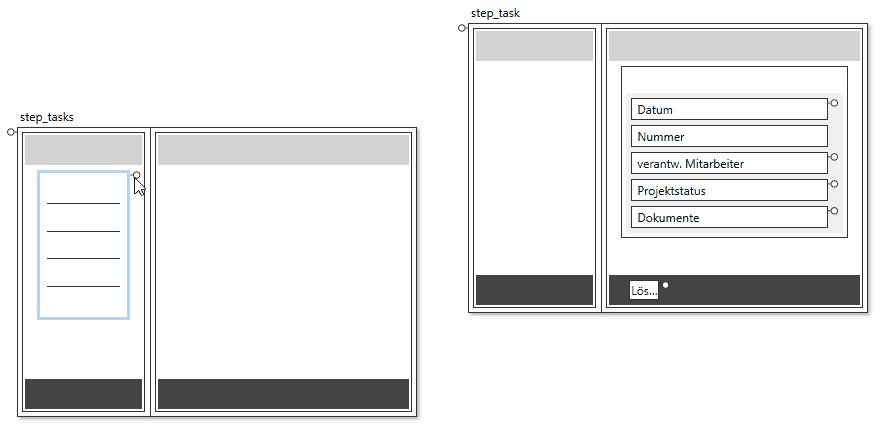
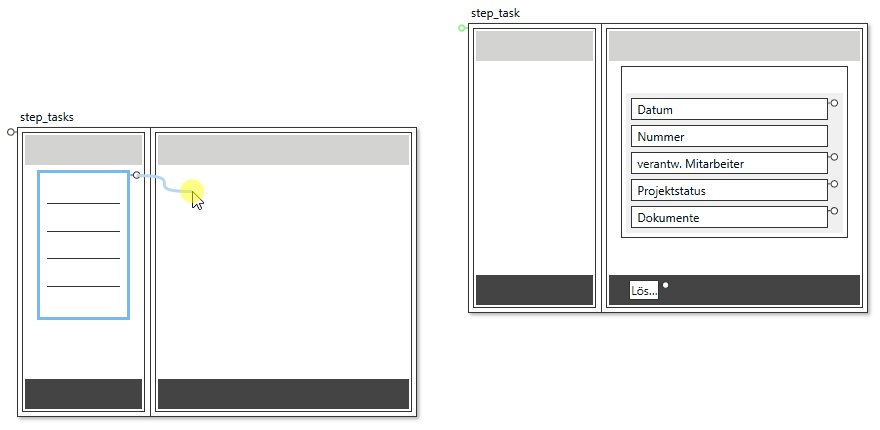
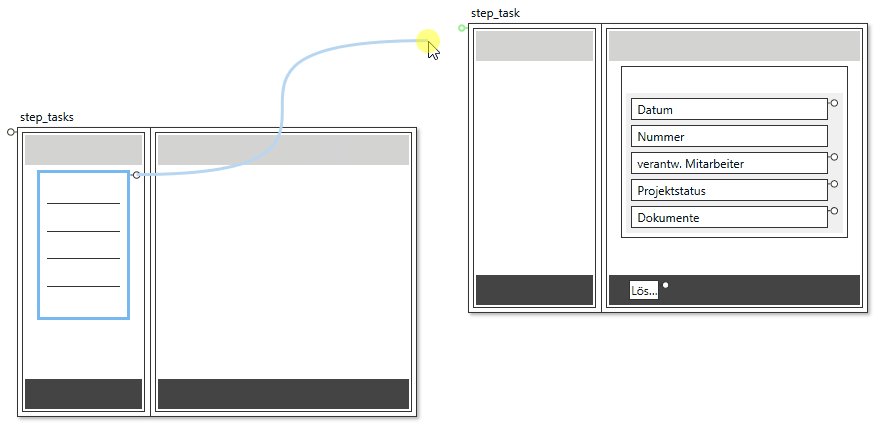
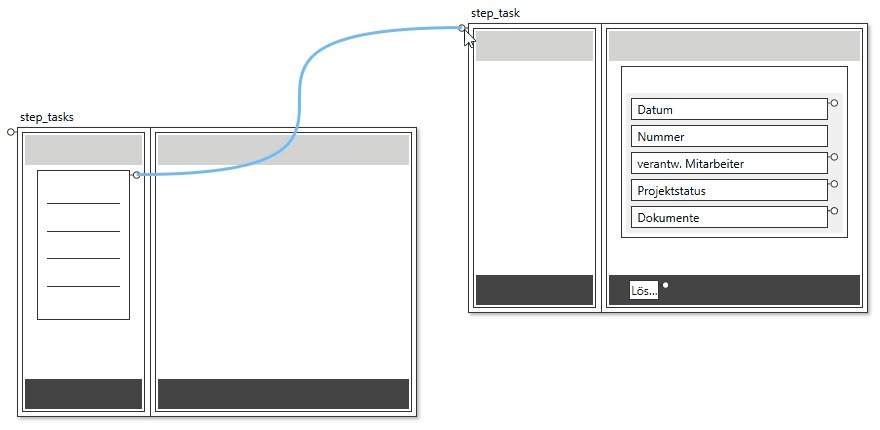
Übergang von Liste zu Detailansicht
In einem Tablet-Projekt sind Schritte in einen linken Master- und einen rechten Detailbereich unterteilt. Dieses Layout eignet sich, um zwischen den Datensätzen einer Listenansicht hin- und herzuspringen und den jeweils aktiven Datensatz in einer Detailansicht anzuzeigen. In pit - Mobile benötigt man dafür einen Aktivator, der von der Liste zur Detailansicht navigiert.
Für Telefone ist hier nichts weiter zu beachten. Bei Tablets liegen aber beide Ansichten nebeneinander und standardmäßig wird zunächst nur die Listenansicht angezeigt. Nur wenn die Eigenschaft Aktivator automatisch ausführen aktiv ist, wird zusätzlich das erste Listenelement ausgewählt und die entsprechende Detailansicht sichtbar.
Bemerkung
Bei Tablet-Projekten ist es nicht möglich, Schritte zu erstellen, deren eigene Ansichten miteinander durch Aktivatoren verknüpft sind. Verwenden Sie hier zwei Schritte, bei denen einmal die linke und einmal die rechte Seite leer bleibt.
Wechselt der Benutzer nun auf der Listenansicht zwischen den Datensätzen hin- und her, wird standardmäßig jedesmal der entsprechende Detailschritt auf den Navigationsstapel gelegt. Die Detailschritte kann man dann über den Zurück-Button auf der rechten Seite wieder erreichen. Dies ist bei einer Master-Detail-Ansicht aber oft nicht erwünscht. Mit der Eigenschaft Navigationsstapel zurücksetzen wird der Navigationsstapel des rechten Detailbereich des Schritts bei jedem Wechsel geleert.
Systemfunktionen
Bei Aktivatoren vom Typ Funktion kann eine vorgefertigte Systemfunktion ausgelöst werden. Optional ist es auch hier möglich, anwendungsspezifischen Code auszuführen. Folgende Systemfunktionen werden unterstützt:
| Funktion | JSON-Name | Erklärung |
|---|---|---|
| About-Dialog anzeigen | onInfo | Öffnet einen Dialog, der allgemeine Informationen zu pit - Mobile anzeigt. Dieser Dialog wird auch in den Einstellungen der App über den i-Button angezeigt. |
| Benutzer abmelden | onLogout | Meldet den aktuell angemeldeten Benutzer von der App ab, sodass der Anmeldebildschirm erscheint. |
| Datei anzeigen | onShowFile | Zeigt eine Datei an. |
| Datensatz löschen | onDelete | Löscht den aktuellen Datensatz einer Detailansicht und navigiert einen Schritt zurück. |
| Datensatz speichern | onOK | Speichert die Werte aus jedem Feld der aktuellen Detailansicht auf den hinterlegten Datensatz und navigiert einen Schritt zurück. |
| Datensatz verwerfen | onDiscard | Verwirft die Neuanlage des aktuellen Datensatzes und schließt den Dialog. |
| Einen Schritt zurück navigieren | onBack | Geht einen Schritt im Navigationsstapel zurück ohne zu speichern. |
| Einstellungen anzeigen | onSettings | Zeigt die Einstellungen der App an. |
| Filtermanager anzeigen | onFiltermanager | Zeigt den Filtermanager an, mit dem der Benutzer eine Listenansicht dynamisch filtern kann. |
| Filtermanager zurücksetzen | onFiltermanagerClear | Deaktiviert den derzeit aktiven Filter des Filtermanagers. |
| Hilfetext des Schritts anzeigen | onShowHelpToStep | Zeigt die kontextuelle Hilfe des aktuellen Schritts an. |
| Kamera öffnen | onFoto | Öffnet einen Dialog zur Auswahl eines bestehenden Mediums (Foto oder Video) oder zur Erstellung eines neuen Mediums über die Kamera des Geräts. |
| NFC-Tag scannen | onNFC | Scannt einen NFC-Tag und gibt das Ergebnis als Parameter barcode an das hinterlegte Skript zurück. |
| QR- und Barcodes scannen | onScan | Scannt einen Barcode oder QR-Code und gibt das Ergebnis als Parameter barcode an das hinterlegte Skript zurück. |
| Synchronisation starten | onSync | Startet den Abgleich der Daten mit pit - FM. |
Elektronische Visitenkarte
pit - Mobile unterstützt das Einlesen von elektronischen Visitenkarten im vCard-Format. Diese Visitenkarten können über die Systemfunktion QR- und Barcodes scannen eingelesen werden. Hat pit - Mobile das vCard-Format erkannt, steht der Inhalt der Visitenkarte im Skript über die Parameter content und type zur Verfügung.
Nicht jede Visitenkarte hat exakt das gleiche Format, daher empfieht es sich, im Skript die Inhalte auf Fehler zu überprüfen:
try {
if (content == null || type != 'vcard') {
alert('Ungültiges Format für eine elektronische Visitenkarte!');
return;
}
var vcard = content[0];
if(!vcard){
alert('Keine Kontaktdaten hinterlegt.');
return;
}
// Verarbeitung der Daten
}
catch (e) {
alert('Fehler beim Einlesen der elektronischen Visitenkarte: ' + e.message);
}
Auf der Variable vcard sind nun die Daten der elektronischen Visitenkarte hinterlegt. Hier stehen alle Daten, die von pit - Mobile unterstützt werden und im Skript abgefragt werden können.
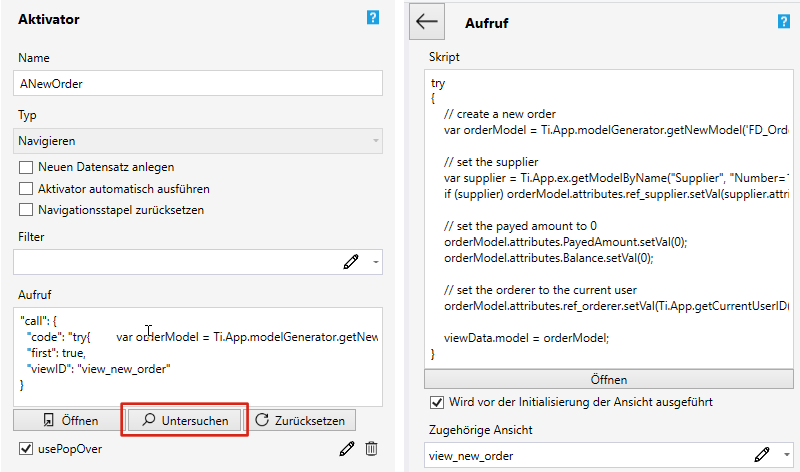
Aufruf
Alle Aktivatoren, außer vom Typ Skript, haben statt einem normalen Skript einen Aufruf. Dies ist wiederum ein Objekt, das zurückgesetzt oder im Inspektor untersucht werden kann.

Ein Aufruf hat neben dem hinterlegbaren Skript noch zwei weitere Eigenschaften:
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| JavaScript ausführen | Code | Skript, das beim Auslösen des Aktivators ausgeführt wird. |
| Wird vor der Initialisierung ausgeführt | Ja / Nein | Gibt an, ob das Skript vor oder nach der Initialisierung der zugehörigen Ansicht ausgeführt werden soll. Dies ist sinnvoll, wenn man beispielsweise auf Eingabefelder einer Detailansicht zugreifen muss. |
| Zugehörige Ansicht | Dropdown | Auswahl einer Ansicht des Zielschritts, auf die das Skript angewendet werden soll. |