Schritt
Der wichtigste Baustein eines Workflows ist ein Schritt. Er beschreibt das Aussehen einer einzelnen App-Seite in einem pit - Mobile Prozess. Ein Schritt kann eine oder mehrere Ansichten beinhalten, deren Anordnung individuell angepasst werden kann. Er besitzt eine Navigations- und Symbolleiste, die Buttons enthalten können. Auf der Navigationsleiste wird außerdem der Seitentitel angezeigt.
Neue Schritte können per Drag & Drop aus dem Menüband in den Workflow gezogen werden. Alternativ kann ein Schritt auch über den Kontextmenü-Eintrag 'Neuer Schritt' angelegt werden.
Eigenschaften
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| Name | Text | Der eindeutige Name des Schritts. |
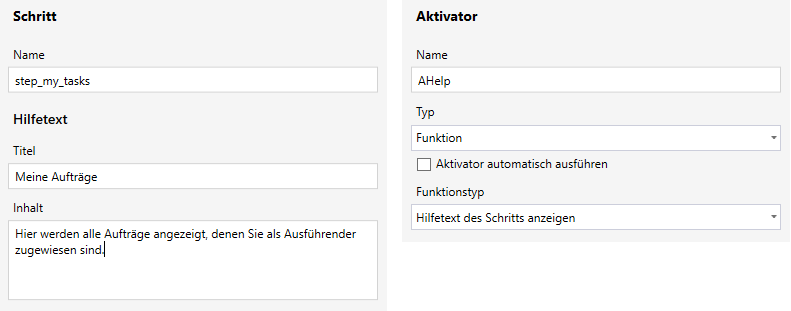
| Hilfetext Titel | Text | Überschrift einer kontextuellen Hilfenachricht für diesen Schritt. |
| Hilfetext Inhalt | Text | Inhalt einer kontextuellen Hilfenachricht für diesen Schritt. |
Allgemeines
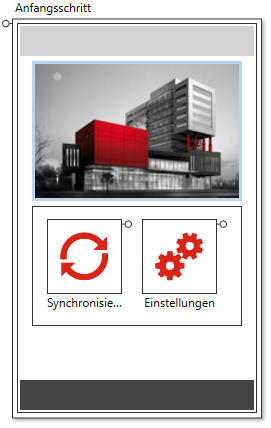
Einer der Schritte innerhalb des Workflows wird in den Prozesseinstellungen als Startschritt markiert. Dies ist der Schritt, der die erste Seite des Prozesses beschreibt, von der aus weitere Schritte durch Benutzerinteraktionen erreicht werden können.
Ein mobiler Schritt verwendet immer eine obere Navigationsleiste und eine untere Symbolleiste, die beide Buttons für eine Benutzerinteraktion beinhalten können. Die Navigationsleiste ermöglicht das Zurückgehen zum vorigen Schritt sowie das Anzeigen des Seitentitels. Dieser Titel ist normalerweise der Name des Schritts, kann aber durch eine Übersetzung in die eingestellte Sprache der App übersetzt werden.
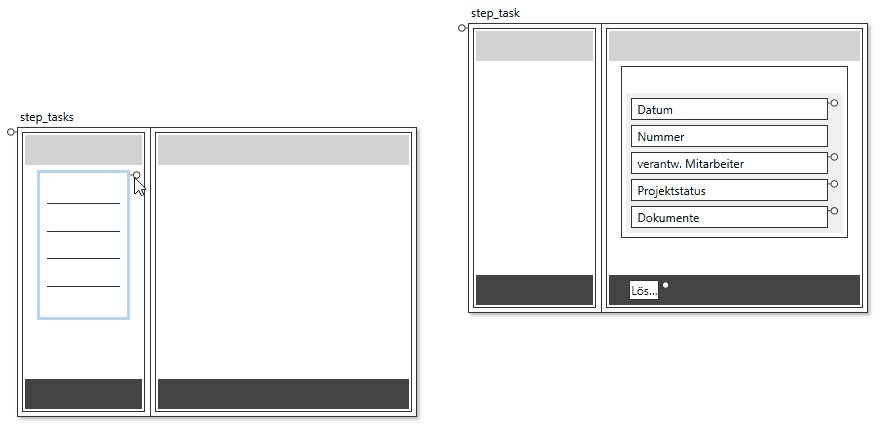
Auf einem Tablet wird jeder Schritt in einem Master-Detail-Modus angezeigt. Hier wird jede App-Seite in einen linken (Master) und einen rechten (Detail) Bereich unterteilt, die jeweils eine obere und untere Leiste sowie Ansichten beinhalten. Dies eignet sich besonders gut für Szenarien mit vielen Listen- und Detailansichten.

Layout
Schritte können Ansichten enthalten, die im Hauptinhaltsbereich angezeigt werden. Die Position und Größe der Ansichten ist dabei frei konfigurierbar. So können Breite und Höhe sowie Abstände zum linken, rechten, oberen und unteren Rand bei jeder einzelnen Ansicht definiert werden. Darüber hinaus kann auch beim Layout der Ansichten zwischen mehreren Optionen gewählt werden.
Standardmäßig wird jede Ansicht auf die gesamte Breite des Schritts gestreckt und unterhalb der vorherigen angezeigt. Um flexibler zu sein, kann stattdessen ein Tabellenlayout eingesetzt werden. Dazu wird am Schritt die Anzahl der Zeilen und Spalten festgelegt sowie deren Größenverhältnisse zueinander. Danach benötigt jede Ansicht des Schritts nur noch eine Zuordnung zu einer Zelle der Tabelle. Weitere Informationen zum Layout von Ansichten gibt es hier.
Das Layout wird im Designer nur schematisch dargestellt und orientiert sich an der zeilenweisen Darstellung. Das echte resultierende Layout wird erst in pit - Mobile korrekt dargestellt. Auch die Größe eines Schritts im Designer wird abhängig von der Anzahl der enthaltenen Ansichten größer oder kleiner. Wenn er in der App angezeigt wird, entspricht die Höhe eines Schritts der Bildschirmhöhe und der Inhaltsbereich scrollt vertikal.
Navigation
Der Benutzer hat in pit - Mobile mehrere Möglichkeiten, mit der App zu interagieren. Dafür stehen Steuerelemente wie z.B. Kacheln, Buttons, Listenelemente oder Attribute zur Verfügung. In der Regel definiert ein hinterlegter Aktivator, was bei der Interaktion geschehen soll. Am häufigsten wird als Aktivator ein Übergang verwendet, der vom aktuellen Schritt auf einen anderen Schritt navigiert und somit eine neue App-Seite anzeigt.
Bei einer Navigation zu einem neuen Schritt wird der aktuelle Schritt verlassen, aber nicht aus dem Speicher entfernt. Vielmehr gibt es in pit - Mobile das Konzept eines Navigationsstapels. Sobald eine Navigation stattfindet, bleibt der alte Schritt in diesem Stapel erhalten und der neue Schritt wird oben auf den Stapel gelegt. Nur bei einer Navigation in die andere Richtung - über den Zurück-Button - wird der aktuelle Schritt vom Stapel entfernt und aus dem Speicher der Anwendung gelöscht.
Tipp
Daraus folgt, dass der Startschritt immer im Navigationsstapel bleibt und niemals gelöscht wird.
Dieses Konzept kann man sich zu Nutze machen, um Inhalte von vorherigen Schritten zu lesen oder zu speichern. Die Funktion Ti.App.viewController.getViewByID() sucht beispielsweise nach Ansichten eines bestimmten Namens innerhalb des aktuellen Schritts. Mit einem weiteren Parameter kann man aber auch über alle Schritte des Navigationsstapels suchen.
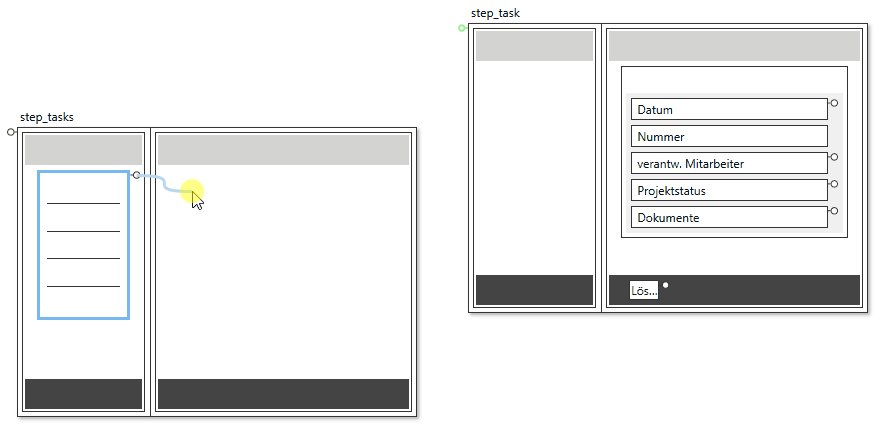
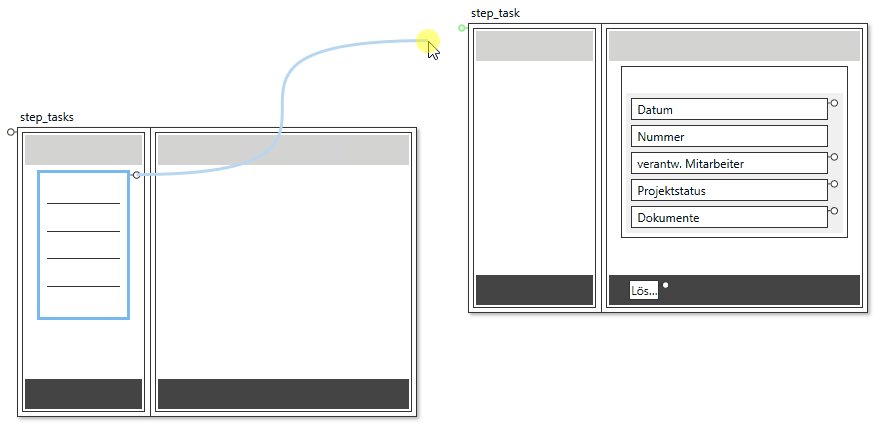
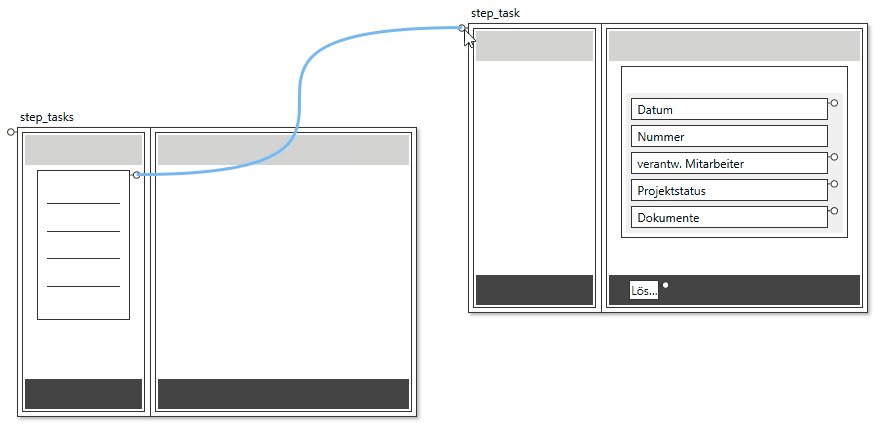
Im Designer werden mögliche Übergänge zwischen Schritten grafisch in Form von Konnektoren dargestellt. Ausgehende Konnektoren sind an einigen Steuerelementen platziert und zeigen nach rechts. Von hier aus kann per Drag & Drop mit der Maus ein Übergang zu einem eingehenden Konnektor gezogen werden. Diese zeigen nach links und sind an allen Schritten platziert. Der so entstandene Übergang ist ein Navigationsaktivator.
Bemerkung
Bei einem Master-Detail-Schritt sollte kein direkter Übergang zwischen der linken und rechten Seite erstellt werden. Der Schritt muss stattdessen in zwei Schritte unterteilt werden, bei denen einmal der Master- und einmal der Detail-Bereich leer sind.

Code ausführen
Es gibt bestimmte Ereignisse, die ein Schritt auslöst, während er aktiv ist. Hier können Skripte hinterlegt werden, um z.B. auf kundenspezifische Anforderungen einzugehen. Zu folgenden Zeitpunkten kann Code ausgeführt werden:
callOnOpen: Der Schritt wird erstellt. Dies geschieht automatisch, wenn der Schritt per Aktivator auf den Navigationsstapel gelegt wird.callOnFocus: Der Schritt wird (erneut) sichtbar. Das hinterlegte Skript wird auch ausgeführt, falls der Benutzer zu diesem Schritt zurück navigiert.callOnClose: Der Schritt wird aus dem Speicher gelöscht. Dies geschieht sobald der Benutzer sich in diesem Schritt befindet und zurück navigiert.
Die Funktionen werden vom Designer als dynamische Eigenschaft unterstützt. Dazu muss die Eigenschaft z.B. callOnOpen heißen und vom Typ JavaScript sein.
Beispielsweise kann der Titel eines Schritts nach der Erstellung auf den Wert des Attributs Name gesetzt werden:
Ti.App.winController.setTitle(window, model.attributes.Name.getVal());
Kontextuelle Hilfe
An jedem Schritt kann bei Bedarf ein Hilfetext für den Benutzer hinterlegt werden, um eine kontextbezogene Hilfe zu ermöglichen. Dieser Text kann dann z.B. über das Seitenmenü mit einem Funktionsaktivator mit dem Typ Hilfetext des Schritts anzeigen aufgerufen werden. Nachfolgend wird gezeigt, wie man die die kontextbezogene Hilfe definiert und aufruft.