Listenansicht und Auswahlansicht
Mit einer Listenansicht kann eine Reihe von Datensätzen gleichzeitig dargestellt werden. Sie kann dazu verwendet werden, einen Datensatz auszuwählen und dann entweder zurück oder weiter nach vorn zu navigieren. Auch eine Auswahl von mehreren Datensätzen, wie z.B. die erledigten Arbeitsschritte an einem Auftrag, ist möglich und wird durch das Aktivieren oder Deaktivieren einer Checkbox an den Datensätzen realisiert.
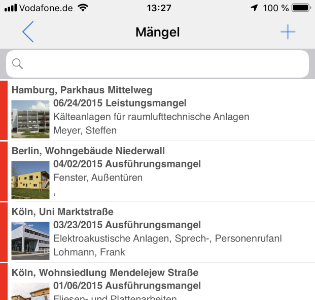
Jeder Datensatz wird in der Listenansicht in einer Zelle im Überblick dargestellt. Typischerweise gibt es hier einige Kurztexte, die den Datensatz beschreiben, sowie optional ein Vorschaubild und eine farbliche Markierung. Die Positionen und das Layout der einzelnen Elemente kann über eine Listenvorlage individualisiert werden.
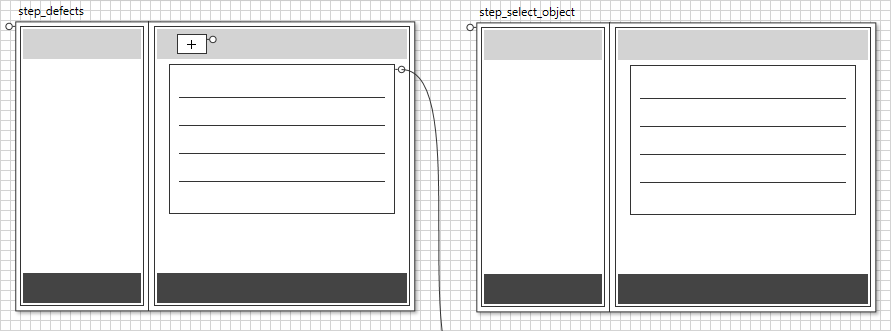
Listenansichten sind an eine Klasse gebunden und können durchsucht, sortiert und gefiltert werden. Um eine Listenansicht zu verwenden, muss sie im Designer per Drag & Drop in einen Schritt gezogen werden. Hier gibt es zwei verschiedene Ansichten: Listenansichten haben einen Aktivator und können den ausgewählten Datensatz z.B. in einer Detailansicht anzeigen. Auswahlansichten verhalten sich genau wie Listenansichten, nur dass sie stattdessen zurück navigieren und den ausgewählten Datensatz z.B. in ein Referenzfeld schreiben.

Eigenschaften
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| Name | Text | Der eindeutige Name der Ansicht. |
| Bindung | Dropdown | Auswahl der Klasse, auf die diese Liste gebunden ist. Schreibgeschützt, falls die Bindung sich von einem vorherigen Schritt ableitet. |
| Aktivator | Dropdown | Auswahl eines Aktivators, der bei Berührung eines Datensatzes ausgelöst wird. Wird ausgeblendet, falls es bereits einen Übergang von dieser Liste zu einem Schritt gibt. |
| Constraint | Text | WHERE-Klausel für die mobile Gerätedatenbank, um die Datenmenge der Liste filtern. Wird nicht bei Auswahlansichten angezeigt. |
Bindung
Jede Listenansicht muss an eine Klasse gebunden werden. Dies bildet die Grundlage, um zu entscheiden, welche Datensätze in der Liste angezeigt werden sollen. Standardmäßig werden alle Datensätze der gebundenen Klasse angezeigt, außer die Liste wird zusätzlich gefiltert. Über den Inspektor auf der rechten Seite lässt sich die Bindung einer Liste auswählen.
Ist noch keine Bindung für die gewünschte Klasse vorhanden, muss zunächst eine neue erstellt werden. Hierfür gibt es mehrere Möglichkeiten. Entweder erstellt man in der Bibliothek im Tab Bindungen eine neue Bindung und weist sie im zweiten Schritt an der Listenansicht zu. Alternativ kann man den speziellen Eintrag Neu... im Dropdown für die Bindung verwenden. Dann wird eine neue Bindung erstellt und sofort zugewiesen. Es ist auch möglich, über das Rechtsklick-Kontextmenü der Liste den Eintrag Bindung bearbeiten zu wählen. Hier würde ebenfalls eine neue Bindung angelegt werden, falls es noch keine gibt.
Tipp
Es kann vorkommen, dass das Dropdown für die Bindung schreibgeschützt ist. Dann hat der Designer automatisch eine Bindung für diese Listenansicht vom vorigen Schritten abgeleitet. Beispielsweise wird die Bindung eines Listenattributs auf einer Detailansicht automatisch für die Listenansicht übernommen, sofern das Attribut mit dem Listenschritt verbunden wurde.
Oberfläche einer Zelle
Die grafische Oberfläche jeder einzelnen Zelle in der Listenansicht ist variabel und kann mit wenig Aufwand an der gebundenen Klasse oder mit etwas mehr Aufwand an der Listenvorlage konfiguriert werden.
Für jede Zelle rendert pit - Mobile standardmäßig ein Vorschaubild (Thumbnail), eine Überschrift (GetName) und einen Untertitel (GetSubName). Möchte man dieses Layout nicht verändern, reicht es aus, diese drei Eigenschaften an der gebundenen Klasse zu hinterlegen. Mehr Informationen zu Klassen gibt es hier. Nachfolgend sieht man eine Listenvorlage mit Markierungen, Vorschaubild und vier Texten.

Möchte man die Anzahl und Position der Texte und Bilder variieren, muss die Vorlage der Liste überschrieben werden. Über die dynamische Eigenschaft style vom Typ Text kann die Höhe der Zelle in Pixeln vorgegeben werden:
{
"rowHeight": 60
}
Alle weiteren Einstellungen werden über die dynamische Eigenschaft template vom Typ Text vorgegeben. Sie besteht aus den Eigenschaften childTemplates und labelFormats.
childTemplates ist ein Array von Definitionen für die Steuerelemente, die in der Listenzelle angezeigt werden sollen. type gibt hierbei die Art des Steuerelements vor. Ti.UI.Label zeigt einen Text und Ti.UI.ImageView ein Bild an. bindId zeigt bei Texten auf eine der unter labelFormats definierten Textformatierungen. Für Bilder kann die bindId auf das Vorschaubild der Klasse (thumbImage), auf eine Checkbox für eine Mehrfachauswahl (selectCheckBox:Attributname) oder auf Markierungen (markImage) gesetzt werden. markImagezeigt dabei auf die erste Definition einer Markierung während markImage:ID auf die Markierung mit der angegebenen ID verweist. properties enthält Angaben zur Positionierung und Größe des Steuerelements sowie zur Schriftgröße, -art und -farbe.
Unter labelFormats werden Textformatierungen definiert, die von den Text-Steuerelementen zur Anzeige verwendet werden können. Die Syntax ist dabei die gleiche wie bei der GetName und GetSubName-Funktion an Klassen. Nachfolgend ein Beispiel für die template-Eigenschaft:
{
"childTemplates": [
{
"type": "Ti.UI.Label",
"bindId": "title",
"properties": {
"left": 60,
"top": 3,
"height": 20,
"font": {
"fontWeight": "bold",
"fontFamily": "Helvetica",
"fontSize": 13
},
"color": "#555"
}
},
{
"type": "Ti.UI.Label",
"bindId": "title2",
"properties": {
"left": 60,
"top": 20,
"height": 20,
"font": {
"fontFamily": "Helvetica",
"fontSize": 13
},
"color": "#555"
}
},
{
"type": "Ti.UI.ImageView",
"bindId": "thumbImage",
"properties": {
"left": 5,
"bottom": 3,
"width": 50,
"height": 50
}
}
],
"labelFormats": {
"title": "%%StartTime%% %%ref_VT_Project.description_ML%%",
"title2": "%%ref_kind_of_inspection%%"
}
}
Datensätze filtern
In pit - Mobile werden Filter automatisch vom System eingebunden, ohne dass man sich darum kümmern muss. Beispielsweise werden nicht alle Dokumente sondern nur solche, die zum Auftrag gehören, angezeigt, wenn das Eingabefeld EL_Documents mit der Listenansicht verbunden wurde. Diese Systemfilter werden automatisch mit Filtern kombiniert, die im Prozess hinterlegt wurden. Die Datenmenge einer Listenansicht kann darüber hinaus auf zwei Arten eingeschränkt werden.
Constraints
Zum einen lässt sich dies über die Eigenschaft Constraint erreichen. Hier muss die WHERE-Klausel einer SQLite Anweisung für die mobile Gerätedatenbank hinterlegt werden.
Bemerkung
Komplexe Ausdrücke in Constraints müssen geklammert werden, wenn diese mehrere Bedingungen mit AND / OR verknüpfen.
Das Constraint ist für simple Einschränkungen gedacht, wie z.B. nach einem bestimmten Status zu filtern, und funktioniert auch ohne den Kontext eines vorhergehenden Schritts. Nachfolgend ein Beispiel, wie eine solche Anweisung aussehen kann:
(ref_Occurence_status="00000235:00000004" OR ref_Occurence_status="00000235:00000007")
Mobile Filter
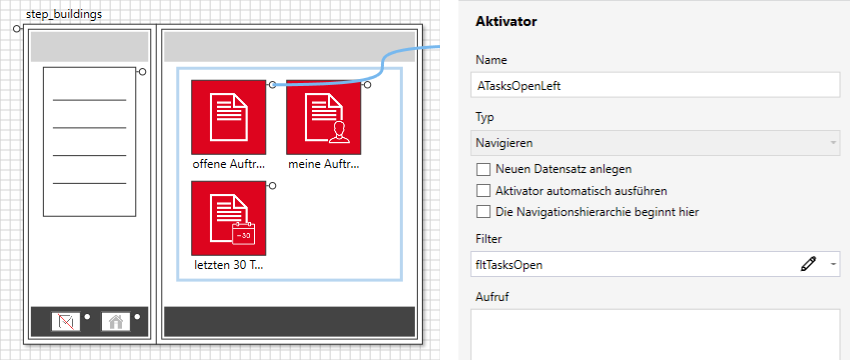
Zum anderen kann ein Filterobjekt an einem Aktivator hinterlegt werden, der zur Listenansicht navigiert (siehe unten). Der Filter lässt es zu, ein Skript zu schreiben, um das gewünschte Filterkriterium zu erreichen. Hier ist es möglich, den aktuellen Zustand der App abzufragen, wie z.B. welche Gebäude im letzten Schritt vom Benutzer ausgewählt worden sind. Am Ende wird wieder eine WHERE-Klausel für die Datenbank zurückgegeben.

Datensätze sortieren
Eine Listenansicht zeigt im Normalfall ihre Datensätze in der Reihenfolge an, in der sie in die mobile Gerätedatenbank geschrieben wurden. Möchte man eine andere Sortierung verwenden, kann man die dynamische Eigenschaft orderBy vom Typ Text an der Listenansicht verwenden.
Die Syntax für diese Eigenschaft entspricht dabei SQLite, das in der Gerätedatenbank eingesetzt wird. Hier können ein oder mehrere Attribute der gebundenen Klasse kommasepariert angeben werden. Auf den Attributnamen folgt ein Schlüsselwort für die Sortierreihenfolge: ASC oder DESC, wobei ersteres der Standardfall ist und weggelassen werden kann.
Tipp
Soll mehr als ein Attribut für die Sortierung verwendet werden, muss ab dem zweiten Attribut der Tabellenname der Klasse sowie das Zeichen . jeweils vor das Attribut geschrieben werden.
Beispiel für eine orderBy-Eigenschaft:
ref_status.Name, Fault.ref_Building_Project.Name_number, Fault.Date DESC
Datensätze durchsuchen
Listenansichten unterstützen bereits ohne Anpassungsaufwand das Durchsuchen ihrer Datensätze. Als Grundlage für die Suche werden hier alle Attribute herangezogen, die für die Kurzansicht jedes einzelnen Datensatzes benötigt werden. Das sind die GetName- und GetSubName-Attribute sowie alle, die für die Listenvorlage verwendet werden.
Möchte man darüber hinaus noch andere Attribute für die Suche verwenden, muss man das entsprechende Vertragsattribut als searchable markieren. Dies ist eine dynamische Eigenschaft vom Typ Ja / Nein, deren Checkbox für die Suche aktiviert sein muss.
Die Werte aller als suchbar markierten Attribute werden nun als Suchtext verwendet. Datensätze, von denen keines dieser Attribute mit dem Suchtext übereinstimmt, werden schließlich in der Listenansicht ausgeblendet.
Listen- und Auswahlansicht
Eine Listenansicht hat im Vergleich zu einer Auswahlansicht einen Aktivator, der ausgeführt wird, sobald ein Datensatz vom Benutzer angetippt wurde. Oft navigiert dieser Aktivator dann auf eine Detailansicht, um den angetippten Datensatz größer anzuzeigen. Wird kein Aktivator hinterlegt, kann der Nutzer nicht mit den Listeneinträgen interagieren, es sei denn er möchte diese nur über eine Checkbox selektieren. Dann spricht man von einer Mehrfachauswahl.
Eine Auswahlansicht hat bereits eine vom System vorgegebene Funktion beim Antippen eines Datensatzes. Existiert ein vorheriger Schritt mit einer Detailansicht und ist ein Referenzattribut mit der Auswahlansicht über einen Aktivator verknüpft, dann navigiert die App einen Schritt zurück und setzt den ausgewählten Datensatz als neuen Wert für die Referenz.
Das gerade beschriebene Verhalten eines Referenzattributs und einer Auswahlansicht wird automatisch umgesetzt, falls am Referenzattribut gar kein Aktivator hinterlegt ist. Daher benötigt man eine eigene Auswahlansicht nur, falls man dieses Verhalten abändern bzw. erweitern will. Dafür muss die dynamische Eigenschaft oneTouchFunction vom Typ Skript am Aktivator, der zur Auswahlansicht führt, benutzt werden. Weitere Informationen dazu finden Sie hier.
Liste-zu-Liste-Übergang
Neben einer Navigation zu einer Detailansicht des ausgewählten Datensatzes gibt es auch die Möglichkeit, von einer Liste direkt in die nächste zu springen. Dies ist sinnvoll, wenn der zu erstellende Prozess ein Objekt primär über eines seiner Listenattribute definiert. Beispielsweise einen Auftrag über seine Arbeitsschritte. Dann wäre es umständlich, zuerst von der Liste der Aufträge zu der Detailseite eines Auftrags zu navigieren, um sich dann die Arbeitsschritte anzuzeigen.
Eine Abkürzung verschafft hier das Feature des direkten Übergangs von einer Liste zur anderen. Dafür hinterlegt man am Übergang zwischen den beiden Listen die Eigenschaft Übergangsattribut. Hier wählt man aus einem Dropdown eines der Listenattribute der ersten Klasse aus, das dann als Grundlage für die Anzeige in der zweiten Liste genommen wird. Auch die Bindung der zweiten Liste aktualisiert sich im Designer entsprechend auf die Referenzklasse des Listenattributs, im Beispiel also auf die Klasse Arbeitsschritt. Der Nutzer gelangt nun so direkt zu den Arbeitsschritten, wenn er einen Auftrag aus der Liste antippt.
Mehrfachauswahl
Um eine Listenansicht mit einer Mehrfachauswahl auszustatten, muss sie eine Listenvorlage definieren. Über diese Vorlage ist es dann möglich, ein Bild einzubinden, das als Checkbox fungiert. Dafür muss die bindId des Bildes auf den Wert selectCheckBox:Attributname gesetzt werden, wobei Attributname der Name des Attributs ist, das an die Checkbox gebunden ist. Alle Checkboxen haben genau zwei Zustände. Das an die Checkbox gebundene Attribut muss vom Typ Ja / Nein (bool) sein.
Tipp
Wenn die Checkbox an ein Attribut gebunden ist, bedeutet dies, dass jede Änderung des Attributs auch den Zustand der Checkbox verändert. Außerdem wird anders herum die Änderung der Checkbox auch den Wert des Attributs beeinflussen.
Nachfolgend ein Beispiel für die template-Eigenschaft mit einer gebundenen Checkbox:
{
"childTemplates":[
...
{
"type": "Ti.UI.ImageView",
"bindId": "selectCheckBox:Completed",
"properties": {
"left": 5,
"width": 30,
"height": 30
}
}
...
]
}
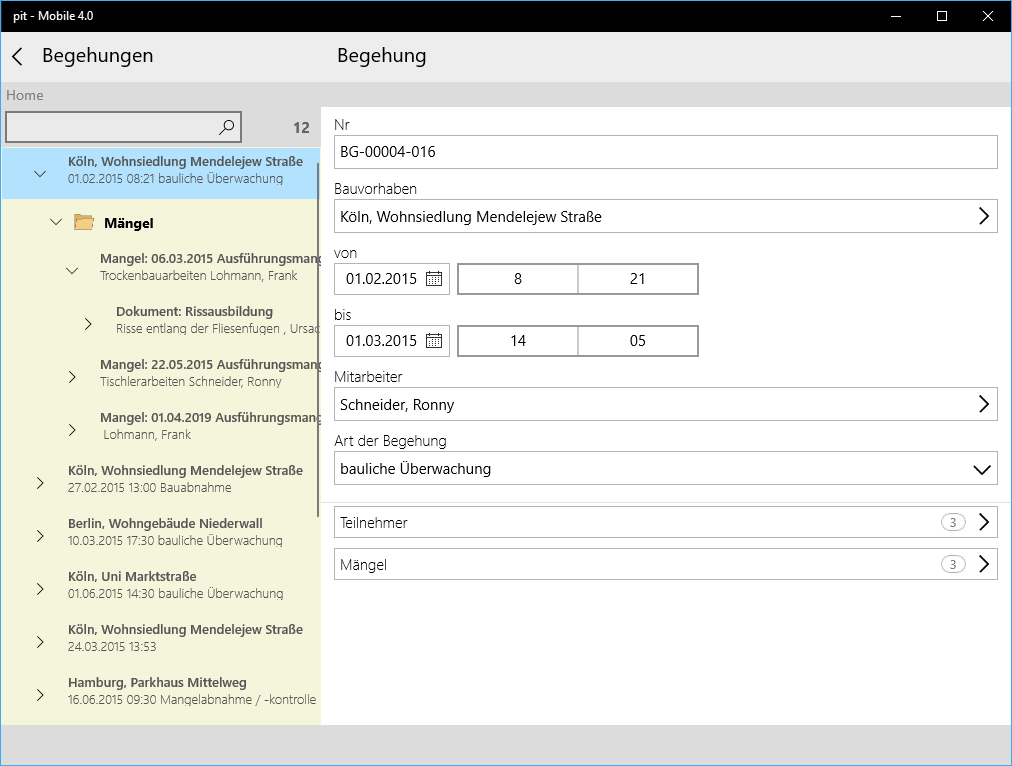
Baumstruktur

Es ist möglich, eine Listenansicht hierarchisch aufzugliedern, sodass Listeneinträge wiederum untergeordnete Listeneinträge haben und so eine Baumstruktur entsteht. Hierfür muss die dynamische Eigenschaft style vom Typ Text und darunter treePath eingesetzt werden. Der Wert von treePath ist ein Array mit folgender Struktur:
{
...
"treePath": [
{
"attribute": "EL_Fault_Commision",
"activator": "AFaultStart",
"filter": "FTTT",
"labelFormats": {
"title": "Mangel: %%Date%% %%ref_kind_of_fault%%",
"title2": "%%ref_Trade%% %%ref_Person%%"
}
},
{
"attribute": "EL_HT_document_link_container",
"activator": "ADocumentDetail",
"filter": "FXXX",
"labelFormats": {
"title": "Dokument: %%Title%%",
"title2": "%%Note%%"
}
}
]
}
Jeder Eintrag in diesem Array entspricht einer Hierarchiestufe unterhalb der Hauptebene. Im Beispiel werden also insgesamt 3 Hierchiestufen abgebildet. Die erste stellt die Datensätze der gebundenen Klasse dar. Diese können nun aufgeklappt werden und zeigen Begehungen an, die dem Datensatz über das Attribut EL_Fault_Commision zugeordnet sind. Begehungen können wiederum aufgeklappt werden und zeigen dann alle verknüpften Dokumente an.
Pro Hierarchiestufe lässt sich ein eigener Aktivator und Filter hinterlegen. Außerdem kann der Inhalt der Listeneinträge verändert werden, indem die zuvor unter template definierten Textlabels überdefiniert werden.
Optional kann man untergeordnete Elemente eines Datensatzes auch noch gruppieren, wenn man z.B. unterhalb eines Auftrags sowohl die zugeordneten Ereignisse und Arbeitsschritte sehen will. Hierfür gibt es innerhalb einer Hierarchiestufe die Eigenschaft groups:
{
...
"treePath": [
{
"groups": [
{
"name": "Ereignisse",
"id": "groupOccurrences"
},
{
"name": "Arbeitsschritte",
"id": "groupWorkSteps"
}
]
}
]
}
Außerhalb von treePath lassen sich die eben referenzierten Gruppen noch definieren:
{
...
"treePath": [...],
"groups": {
"groupOccurrences": {
"treePath": [
{
"attribute": "EL_HT_document_link_container",
"activator": "ADocumentDetail",
"filter": "FXXX",
"labelFormats": {
"title": "Dokument: %%Title%%",
"title2": "%%Note%%"
}
}
]
},
...
}
}