Markierungen

Markierungen sind Bestandteil von Einträgen einer Listenansicht und können dem Benutzer den Zustand eines Datensatzes visuell verdeutlichen. Sie können durch ein Bild oder eine Farbe dargestellt werden und sind typischerweise mit verschiedenen Werten eines Referenzattributs verknüpft.
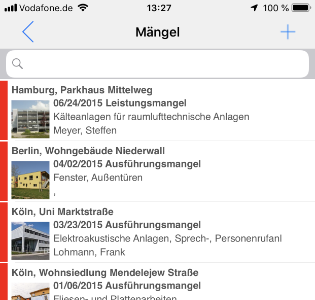
Die Idee ist, dass man Listeneinträge farblich markiert, um diese schnell unterscheiden zu können. Beispielsweise kann man Aufträge je nach Status rot (offen), gelb (in Bearbeitung) und grün (erledigt) markieren. Der Benutzer kann damit schneller entscheiden, welche Datensätze für ihn relevant sind.
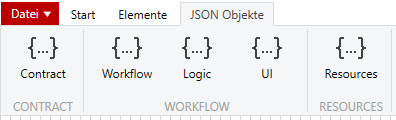
Ein Großteil der für Markierungen notwendigen Definitionen muss im Tab JSON Objekte des Menübands getätigt werden.
Listenansicht
Um Markierungen in einer Listenansicht anzuzeigen, muss die Liste eine Listenvorlage haben. Dazu wird an der Listenansicht die dynamische Eigenschaft marks vom Typ Text benötigt. So wird angegeben, welche Markierungen in der Listenvorlage zur Verfügung stehen:
[
{
"logicID": "MarkListTasks"
},
{
"logicID": "MarkListEvents"
},
...
]
In der Listenvorlage selbst wird nun ein Bild mit bindId: "markImage" unterhalb der Eigenschaft childTemplates benötigt. Falls mehrere Markierungen definiert wurden, muss der Name mit : getrennt angegeben werden. Ausrichtung und Größe können wie gewünscht vorgegeben werden:
{
"type": "Ti.UI.ImageView",
"bindId": "markImage:MarkListTasks",
"properties": {
"left": 0,
"width": 10,
"height": 64
}
}
Logic

Die von der Listenansicht referenzierten Markierungen müssen nun noch definiert werden. Dies geschieht im Tab JSON Objekte des Menübands. Hier muss am Objekt Logic der Kategorie Workflow die dynamische Eigenschaft marks vom Typ Text existieren:
{
"MarkListTasks": [
{
"attribute": "ref_status",
"values": [
{
"val": "00000235:00000004",
"uiID": "MarkRed"
},
{
"val": "00000235:00000001",
"uiID": "MarkGreen"
},
{
"val": "00000235:00000007",
"uiID": "MarkYellow"
}
]
}
],
"MarkListDocuments":[
{
"attribute": "checked",
"values":[
{
"val":"0",
"uiID": "MarkOffen"
},
{
"val":"1",
"uiID": "MarkAbgenommen"
},
{
"val":"null",
"uiID": "MarkBlue"
}
]
}
]
}
Über die Eigenschaft attribute kann eine Markierung mit einem Attribut der von der Listenansicht gebundenen Klasse verknüpft werden. Je nach Wert (val) dieses Attributs werden dann unterschiedliche Darstellungen (uiID) der Markierung aktiviert.
Werte müssen dabei immer als Text angegeben werden, egal welchen Datentyp die Attribute in der Datenbank haben. Für ein boolesches Feld z.B. "1", falls auf true getestet werden soll.
UI
Die unter Logic referenzierten Darstellungen (uiID) sind Oberflächenbeschreibungen für die Markierungen. Sie werden im Menüband des Designers unterhalb von JSON Objekte im Bereich UI der Kategorie Workflow angelegt:
{
"MarkRed": {
"path": "res:state_red"
},
"MarkGreen": {
"color": "#00ff00"
},
"MarkYellow": {
"path": "res:state_yellow"
}
}
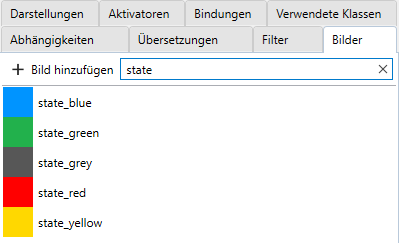
Über die Eigenschaft path wird ein Bezug zu einer Bilddatei hergestellt, die innerhalb der Markierung angezeigt wird. Die Eigenschaft color kann alternativ dazu verwendet werden, wenn nur eine einzelne Farbe angezeigt werden soll.
Tipp
Der Verweis auf ein Ressourcenbild erfolgt im JSON über die Syntax res:[Bildname].
Ressourcen
Die für die Markierungen verwendeten Bilder müssen in der Bibliothek des Designerprojekts hinterlegt sein. Die Bildnamen müssen mit den Pfaden aus UI übereinstimmen, wobei das res: ausgelassen werden muss.