Vorschaubilder
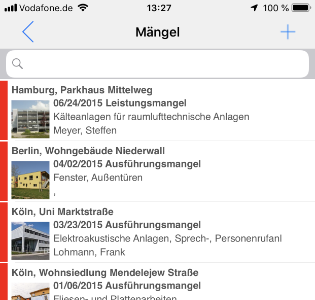
Vorschaubilder können in Listenansichten eingesetzt werden und zeigen eine Vorschau des jeweiligen Listeneintrags an.

Listenvorlage
Falls eine Vorlage in der Listenansicht definiert wurde kann der Platzhalter für das Vorschaubild wiefolgt mit bindId: "thumbImage" unterhalb der Eigenschaft childTemplates eingebunden werden:
{
"type": "Ti.UI.ImageView",
"bindId": "thumbImage",
"properties": {
"left": 0,
"width": 10,
"top": 1,
"height": 78
}
}
Klasse
An einer Klasse existiert die Eigenschaft Thumbnail. Hier kann Code eingefügt werden, der das Bild für den jeweiligen Datensatz in der Liste zurückgibt. Die Syntax unterscheidet sich von anderen Stellen, an denen Code eingegeben werden kann, dadurch, dass code: vorangestellt werden muss und nur eine Anweisung existieren darf.
Bemerkung
Der Thumbnail-Code darf kein return enthalten. Dies wird von der App selbstständig hinzugefügt.
Um z.B. für Dokumente das Bild zurückzugeben, dessen Dateipfad an einem Attribut vom Typ 'path' hinterlegt wurde, reicht dieser Aufruf:
code:Ti.App.mainController.onGetThumbnail(this)
Mit this wird die aktuelle Instanz der Klasse bezeichnet, für die das Vorschaubild ermittelt werden soll. Hängt das Pfadattribut nicht direkt an dieser Klasse, so kann auch ein komplexer Ausdruck verwendet werden:
code:Ti.App.mainController.onGetThumbnail(Ti.App.ex.getModelFromReference(this, 'ref_document'))
Workaround über Funktionsaufruf
Die Einschränkung auf nur eine Anweisung kann umgangen werden, indem ein Funktionsaufruf verwendet wird. In pit - Mobile 2.0 muss die Funktion als globale Variable abgerufen werden. Dies erfordert, dass die globale Variable zunächst zu einem früheren Zeitpunkt deklariert wird. Ab pit - Mobile 4.0 kann eine globale Funktion verwendet werden.
code:Ti.App.globalData.getData('myFunc', 'myCategory')(this)
In der Funktion muss dann der absolute Dateipfad der Bildressource zurückgegeben werden. Dafür kann man folgenden Aufruf verwenden:
return Ti.App.resourceController.getImagePath('res:meter_electric_thumbnail');
Innerhalb dieser Funktion können nach Bedarf mehrere Fälle unterschieden werden um eine ähnliche Wirkung wie bei Markierungen zu erhalten.
Neuerungen seit pit - Mobile 4.0
Ab pit - Mobile 4.0 kann man statt einem Skript nun auch this angeben. Dann wird das erste Pfadattribut der Klasse für das Vorschaubild verwendet. Alternativ kann mit this:Attributname der Attributname auch explizit angegeben werden. Gibt man stattdessen den Namen eines Referenzattributs an (z.B. ref_document, ohne this) ermittelt die App daraus wieder automatisch das erste Pfadattribut der Referenzklasse.