Kachelansicht
Mit einer Kachelansicht können mehrere Kacheln neben- und untereinander angezeigt werden. So können Sie beispielsweise Einstiegspunkte für Ihre App auf der Startseite definieren, die Ihre Anwender thematisch durch den Prozess führen. Oder Sie möchten einige Funktionen in Ihrem Prozess besonders hervorheben. Dann verwenden Sie statt Buttons in der Statusleiste einfach eine Kachelansicht und heben die Bedeutung mit aussagekräftigen Icons und Texten hervor.
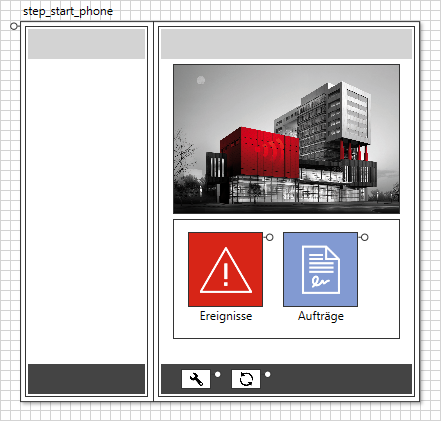
So wie jede Ansicht besitzt auch die Kachelansicht die dynamische Eigenschaft style. Außer den hier aufgelisteten Eigenschaften gibt es für eine Kachelansicht noch centerVertical und centerHorizontal vom Typ Ja / Nein. Nachfolgend ist ein Tablet-Schritt mit einer Bildansicht und einer Kachelansicht dargestellt.

Eigenschaften
| Eigenschaft | Typ | Erklärung |
|---|---|---|
| Name | Text | Der eindeutige Name der Ansicht. |
| Layout | Dropdown | Auswahl einer horizontalen oder vertikalen Flussrichtung beim Positionieren der Kacheln. |
Schnellumschaltung von Prozessen
Kachelmenüs können dazu verwendet werden, schnell zwischen mehreren Prozessen innerhalb von pit - Mobile hin und her zu springen. Dafür wird für jeden Prozess des Benutzers automatisch eine Kachel angelegt. Aus diesem Grund sollte das Kachelmenü im Designer keine selbst definierten Kacheln enthalten. Außerdem muss die dynamische Eigenschaft isContractSelect vom Typ Ja / Nein definiert und aktiv sein. Die dynamische Eigenschaft showScanButton zeigt zusätzlich einen Button zum Scannen eines neuen Prozesses an.