Debugging
Beim Entwickeln eines Prozesses kann anwendungsspezifischer Code durch ein schnelles Deployment auf einem Webserver unmittelbar getestet und verbessert werden. Wenn ein Skript mal nicht wie gedacht funktioniert, ist es hilfreich zu sehen, was während der Ausführung des Codes passiert. Von einfachen Ausgabedialogen bis hin zum Echtzeit-Debugging bieten pit - Mobile und der Designer diverse Werkzeuge für ein effektives und schnelles Arbeiten.
Ausgabedialoge
Die einfachste Art des Debuggings ist die Ausgabe von einzelnen Variablenwerten mit einem Ausgabedialog. Folgender Code demonstriert den Einsatz:
alert(model.attributes.Name_number.getVal());
Hier wird der Wert des Attributs Name_number eines Datensatzes ausgegeben, der in der Variable model gespeichert ist.
Möchte man mehr Kontrolle über das Aussehen des Ausgabedialogs, kann man stattdessen folgende Funktion verwenden:
Ti.App.winController.showDialog("Titel", "Nachricht", Ti.App.globals.DLG_BTN_OK);
Hier kann neben der Nachricht auch der Titel des Dialogs angepasst werden. Unter winController befindet sich eine ausführliche Beschreibung dieser Funktion.
App-Log
Eine weitere Möglichkeit des Debuggings ist die Ausgabe der Variablenwerte in das App-Log. Dieses wird angezeigt, wenn der Benutzer auf Einstellungen -> Info -> Log klickt. Um einen Eintrag im Log zu erzeugen reicht folgender Code, der die Nachricht als Parameter entgegen nimmt:
Ti.App.log("[pit] Test bestanden.");
Im App-Log werden viele Nachrichten ausgegeben, unter anderem auch Systemnachrichten vom Kern der pit - Mobile Anwendung. Daher empfiehlt es sich, eigene Lognachrichten zu kennzeichnen, wie im oberen Beispiel mit [pit].
Debugging
Reicht es nicht aus, Variablenwerte auszugeben, können Sie diese auch in Echtzeit debuggen. Dabei tauschen pit - Mobile und der Designer Debug-Informationen über einen TCP-Port aus, damit der Designer den Ausführungsablauf und Variablenwerte im Code-Editor anzeigt. Einzelne Code-Zeilen können ausgeführt oder die Ausführung bis zum nächsten Haltepunkt fortgesetzt werden. Die Variablenwerte aktualisieren sich dabei in Echtzeit.
Um das Debugging zu starten, muss in den Prozesseinstellungen die Option Debugging aktiviert sein. Daraufhin wird das Feld Port sichtbar. Dieser wird zwischen der Kommunikation zwischen pit - Mobile und dem Designer benötigt. Der Port kann frei gewählt werden, aber darf durch keine andere Anwendung blockiert sein. Wäre dies der Fall, wird an dieser Stelle ein Warnhinweis angezeigt. Die Aktivierung und der Port müssen über einen Export auf das mobile Gerät übertragen werden.
Bemerkung
Das Debugging wird aktuell nur zwischen der pit - Mobile 4.0 App aus dem Windows 10 Store und dem Designer ab Version 0.9.6 unterstützt. Beide Anwendungen müssen auf demselben PC ausgeführt werden.
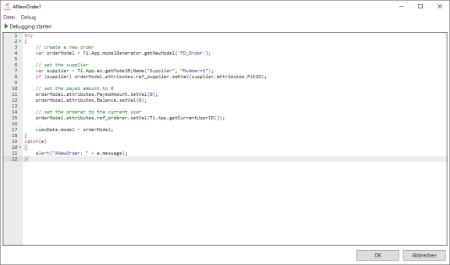
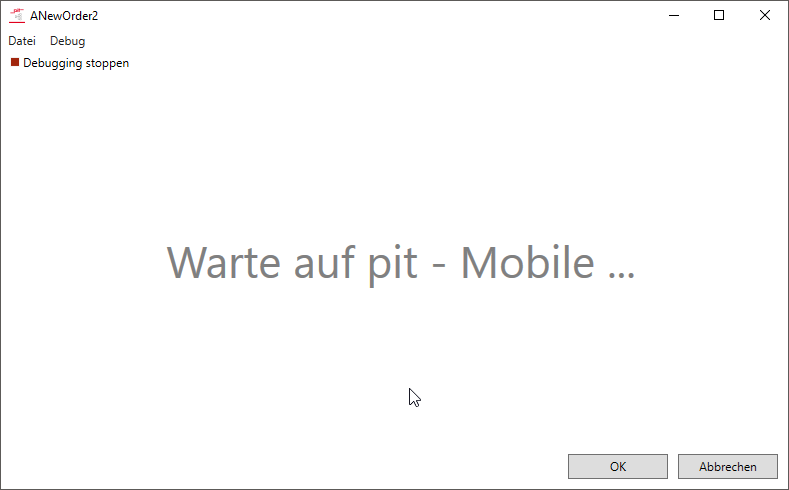
Nun können beide Anwendungen über den Debug-Port miteinander kommunizieren. Es muss nur noch ein Skript zum Debuggen ausgewählt werden. Dafür öffnet man es im Code-Editor und klickt auf den Button Debugging starten. Danach wird im Code-Editor Warte auf pit - Mobile... angezeigt. Jetzt kann die App bedient und an die entsprechende Stelle navigiert werden. Sobald das Skript erreicht wurde, beginnt das Debugging.


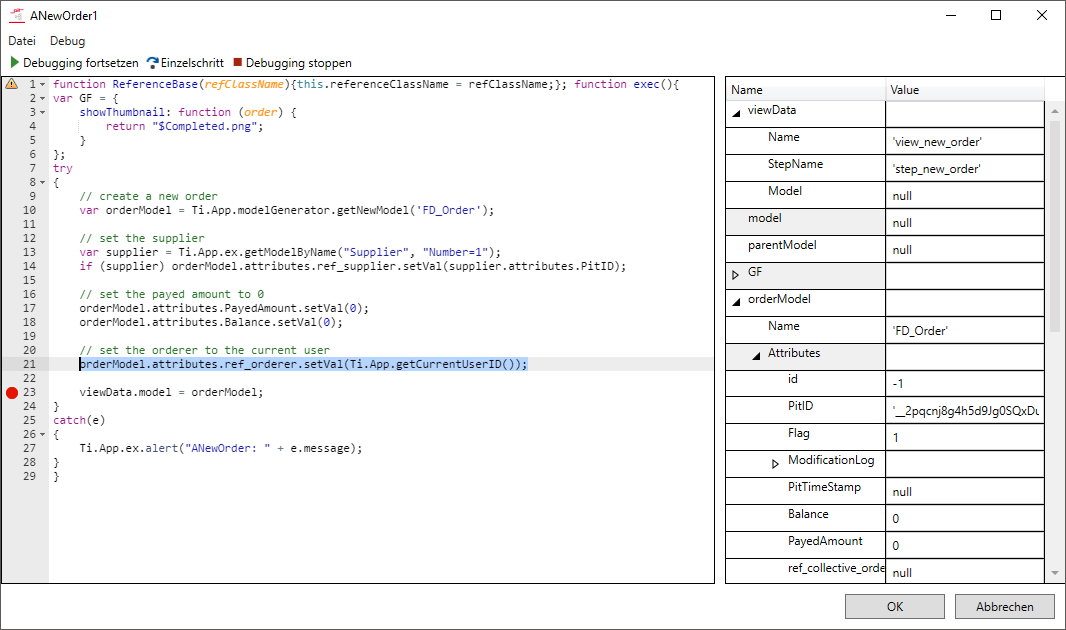
War der Verbindungsaufbau zwischen App und Designer erfolgreich, wird nun der Code wieder angezeigt, aber etwas verändert. Alle global definierten Variablen und Funktionen tauchen nun ebenfalls hier auf und können ebenfalls debugged werden. Das Debugging hält automatisch an der ersten Zeile an, ohne dass ein Haltepunkt gesetzt werden muss.
Bemerkung
An allen Stellen, an denen Skripte ausgeführt wird, fragt die App den Designer an, ob er dieses debuggen will. Der Produktiveinsatz eines Prozesses im Debugmodus ist nicht zu empfehlen, da die App jedesmal hängt, wenn Code ausgeführt wird, weil sie auf eine Antwort des Designers wartet.
Auf der rechten Seite des Code-Editors sieht man jetzt außerdem eine Tabelle mit Variablen und ihren zugehörigen Werten. Anfangs tauchen hier alle Parameter auf, die dem Skript als Parameter zur Verfügung stehen. Später werden auch eigene Variablendeklarationen und Zuweisungen widergespiegelt.

Der Ausführungsablauf kann nun um einen Einzelschritt oder bis zum nächsten Haltepunkt fortgesetzt werden. Dabei sieht man, ob if-Bedingungen erreicht oder übergangen werden und wie sich die Variablen auf der rechten Seite aktualisieren. Ein Haltepunkt kann mit einem Klick auf den linken Einzugsbereich hinzugefügt und auch wieder entfernt werden.
Während des Debuggings hält die App an und ist nicht bedienbar. Erreicht der Code-Editor die letzte Zeile Code, wird die App wie gewohnt weiter ausgeführt und der Code-Editor zeigt erneut Warte auf pit - Mobile... an.
Fehleranalyse bei der Synchronisation
Um genauere Informationen über das Verhalten der App bei der Synchronisation zu erhalten, kann man das Schreiben verschiedener Logdateien anschalten. Dies geschieht direkt in der settings.ini innerhalb des project-Ordners, der während des Export-Vorgangs erzeugt wird.
Innerhalb der settings.ini sind folgende Werte zu ergänzen:
[Debug]
requestLog=true
answerLog=true
timeLog=true
timeLogCacheSize=1
Mit [Debug] wird ein weiterer Abschnitt in der .ini erzeugt unterhalb dessen man einzelne Logdateien einschalten kann. Das requestLog enthält die Anfrage und answerLog die Antwort des pit - Mobile Servers bei der Synchronisation. Das timeLog enthält eine Auflistung aller einzelnen Webservice-Anfragen an pit - IS (z.B. CreateEntity).
Diese Log-Dateien werden auf dem pit - Mobile Server unterhalb des Ordners logs benutzerspezifisch abgelegt. Wird durch einen Export die settings.ini vom Designer neu erstellt, werden zusätzliche Einträge, wie der Abschnitt [Debug] nicht überschrieben, sodass diese nur einmal konfiguriert werden müssen.
Siehe auch
Häufige Fehlermeldungen
Globale Variablen und Funktionen
Schnittstellenbeschreibung