Erste Schritte
Verwenden Sie zum Erstellen von Prozessen den pit - Mobile Designer. So können Sie schnell einen Vertrag mit Klassen und Attributen zwischen mobilen Gerät und pit - FM aushandeln, einen Workflow grafisch erstellen und eigene Bilder und Texte als Ressourcen einbinden.
Startseite
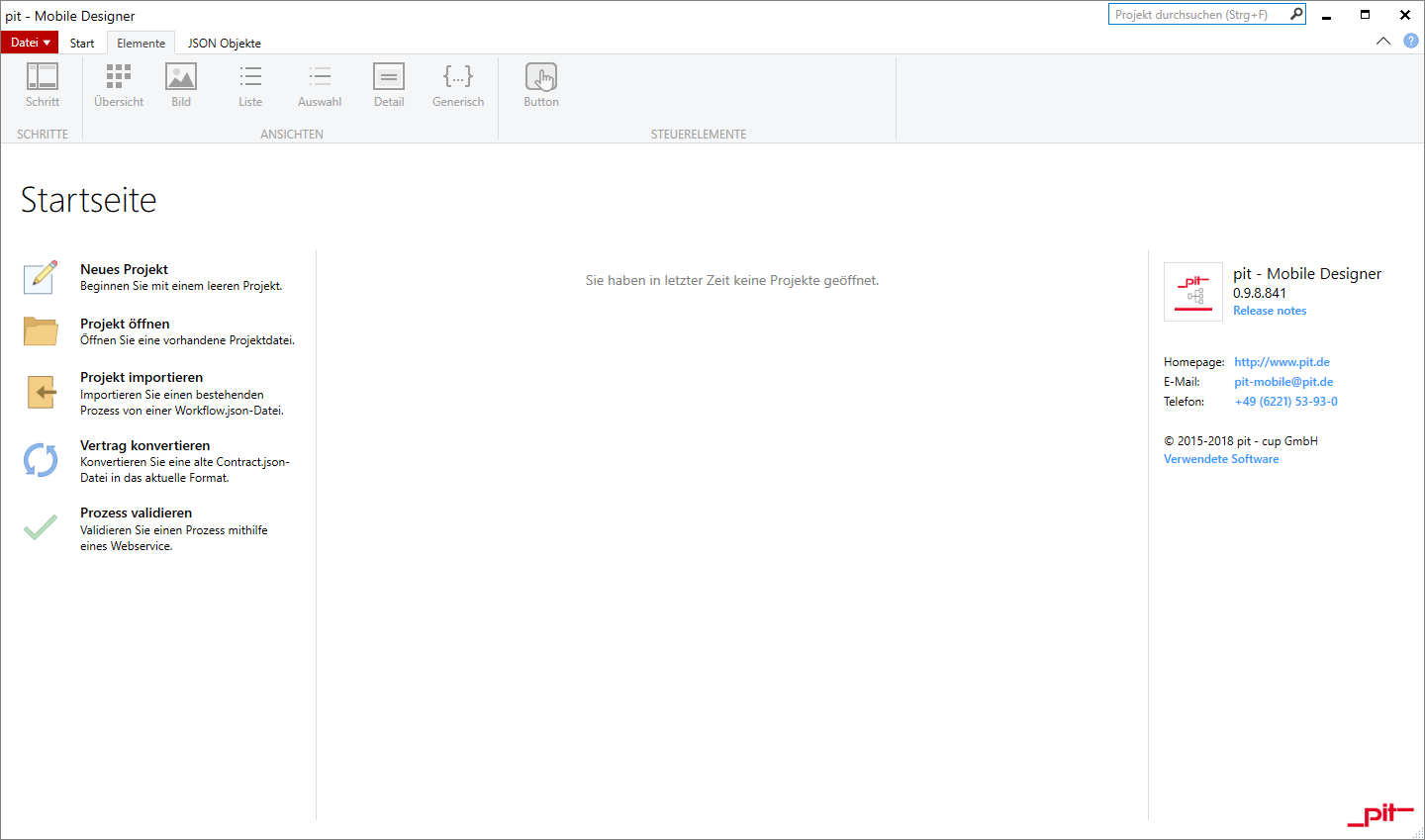
Wenn Sie den Designer starten wird zunächst eine Startseite angezeigt. Hier sehen Sie auf der linken Seite die am häufigsten verwendeten Einstiegspunkte, in der Mitte die zuletzt geöffneten Projekte und rechts allgemeine Informationen über das Produkt.

Neues Projekt
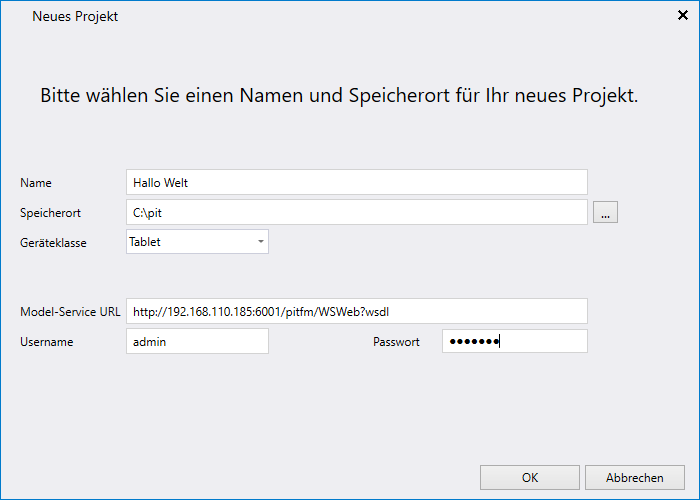
Über Neues Projekt erstellen Sie ein Projekt, das Sie im Anschluss konfigurieren können. Vergeben Sie hier einen Namen für Ihr Projekt und wählen Sie einen Ordner im Dateisystem, an dem das Projekt generiert wird (z.B. C:\Projekte).
Bei Geräteklasse können Sie einstellen, ob Sie einen Smartphone- oder Tablet-Prozess erstellen wollen. Wird Tablet gewählt kann daraus auch automatisch ein Smartphone-Prozess generiert werden.
Achtung
Die Geräteklasse lässt sich nachträglich nicht mehr ändern! Falls Sie Tablets jetzt oder zukünftig unterstützen wollen, wählen Sie Tablet.
Model-Service URL, Username und Passwort können optional vergeben werden, um unmittelbar eine Verbindung mit dem Webservice aufzunehmen. Der Webservice kann auch nachträglich eingerichtet werden.
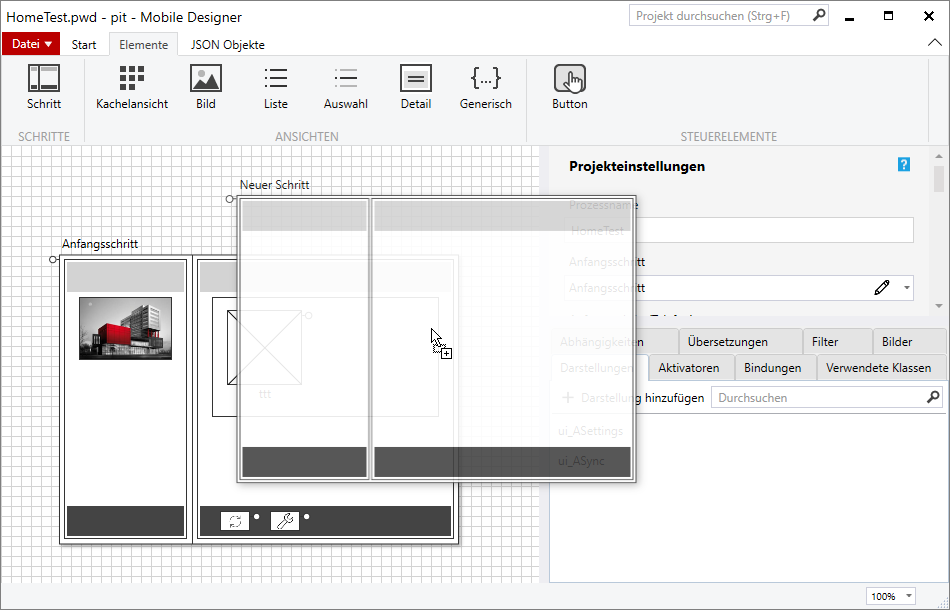
Nach einem Klick auf OK wird das Projekt generiert und geöffnet. Der Designer generiert automatisch einen Anfangsschritt, der eine Kachel und Buttons für die Synchronisation und die Einstellungen enthält.

Bemerkung
Eine Webservice-Verbindung ist notwendig, um einen Vertrag zwischen pit - Mobile und pit - FM auszuhandeln. Es werden Klassen- und Attributinformationen vom Webservice heruntergeladen. Ohne eine Verbindung kann das Projekt nicht exportiert werden.
Wurden Webservice-Informationen hinterlegt, versucht der Designer nun eine Verbindung aufzubauen. Je nachdem, ob der Verbindungsaufbau erfolgreich war oder nicht, färbt sich die Statusleiste kurz grün oder rot. Die Anmeldedaten können nachträglich über die Funktion Datei -> Daten vom Webservice abrufen eingegeben werden.
Fangen Sie nun an, den Prozess zu designen! Sie können Schritte per Drag & Drop in den Workflow-Editor und Ansichten in Schritte ziehen. Verbinden Sie dann mehrere Schritte miteinander, indem Sie bei eingehenden Konnektoren einen Übergang durch Drag & Drop erstellen und auf dem Zielschritt fallenlassen.

Testen
Für eine Auslieferung des fertigen Prozesses oder zum Testen muss das Designerprojekt exportiert werden. Dabei entsteht ein Ordner mit Konfigrationsdateien für pit - Mobile, der auf einem Webserver bereitgestellt wird. Dabei wird auch die Url zum pit - IS Webservice ausgeliefert. Die Konfigurationsdateien werden versionsspezifisch so abgelegt, dass pit - Mobile 2.0 (2016) und 4.0 (2018) parallel betrieben werden können. Außerdem werden der pit - Mobile Server core und eine index.php im selben Verzeichnis benötigt.
pit - Mobile kann sich nun über eine spezielle Url mit dem Webserver verbinden. Darüber hinaus werden Anmeldedaten eines pit - Benutzers, Mandant sowie sicherheitsrelevante Anmeldeoptionen angegeben. Diese Informationen können manuell eingetragen oder über einen QR-Code eingescannt werden.
Der Inhalt des QR-Codes ist ein JSON-Objekt mit folgender Struktur:
{
"user":"max_mustermann",
"password":"pass123",
"client":1,
"contract":{
"url":"https://my.webserver.com/pit_mobile"
}
}
Die Url muss den gesamten Pfad auf dem Webserver bis zu aber nicht einschließlich des Versionsordners (z.B. 2018 für pit - Mobile 4.0) enthalten. Das Passwort kann hierbei auch weggelassen werden, sodass der Benutzer es nach dem Scannen selbst eingeben muss.