Kante
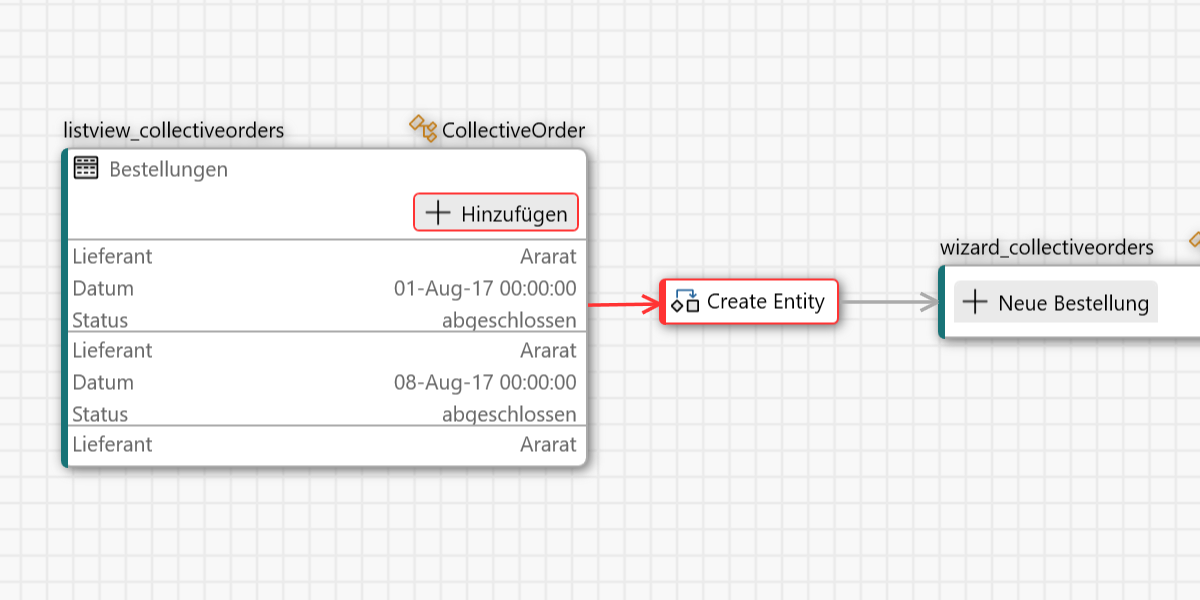
Eine Kante wird verwendet, um eine simple Navigation von einer Ansicht zu einer anderen Ansicht im selben Workflow zu ermöglichen. Die Kante wird als Pfeil dargestellt und bei der Ausführung geht die Benutzerführung vom Ende des Pfeils bis zu seiner Spitze.
Die grafische Darstellung erfolgt vereinfacht und soll den Benutzer optisch nicht zu sehr von der Definition der Ansichten ablenken. Deshalb werden Kanten immer so gezeichnet, als würden sie von einer Start-Ansicht zu einer Ziel-Ansicht führen, auch wenn sie in Wirklichkeit mit einem untergeordneten Element verknüpft sind, wie z.B. mit einem Button in der Titelleiste der Ansicht. Mit welchen Elementen die Kante tatsächlich verbunden ist, erfahren Sie, wenn sie den Mauszeiger darüber bewegen. Dann werden Start und Ziel der Kante optisch hervorgehoben.

Anwendung
Kanten werden an fest definierten Punkten des Workflows angebunden. Sie kennzeichnen entweder eine Benutzerinteraktion oder eine hierarchische Komposition. Benutzerinteraktionen sind beispielsweise das Klicken auf einen Button oder ein Listenelement. Kompositionen kommen z.B. bei Tableisten und Assistenten zum Einsatz, bei denen der Inhalt jedes Tabs bzw. jeder Wizard-Seite mithilfe einer Kante zu einer eigenen Ansicht definiert wird.
Platzierung
Falls das Zielelement der Kante eine Ansicht ist, erscheint die Eigenschaft Platzierung im Eigenschaften-Explorer. Die Platzierung entscheidet darüber, auf welche Art die Ansicht dargestellt wird. Mögliche Werte sind:
- Vollbild: Die Ansicht wird im Vollbildmodus dargestellt.
- Modal: Die Ansicht wird als modaler Dialog dargestellt.
Modal zwingt den Benutzer zur Interaktion mit dieser Ansicht. Dies wird momentan bei der Navigation von einer Liste zu einem Formular unterstützt. In diesem Fall öffnet sich das verbundene Formular als Popup über der Liste und wird wieder geschlossen, wenn man an den Rand klickt. Diese Art der Navigation hat den Vorteil, dass man beim Wechseln der Datensätze nicht jedes mal auf Zurück klicken muss.